WebStorm - одна из лучших IDE от JetBrains для разработки на JavaScript. В этой статье я покажу вам, как установить WebStorm на Ubuntu 20.04 LTS. Итак, приступим.
Установка Ubuntu Make
Вы можете легко установить IDE WebStorm с помощью Ubuntu Make на Ubuntu 20.04 LTS. Ubuntu Make доступен в официальном репозитории пакетов Ubuntu 20.04 LTS.
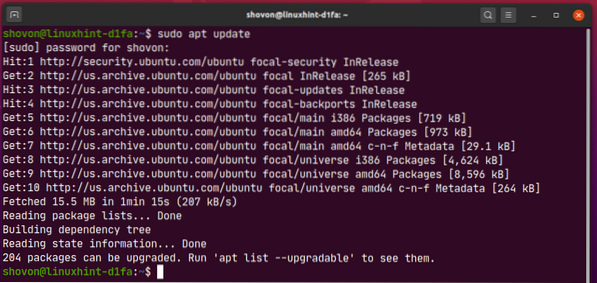
Сначала обновите кеш репозитория пакетов APT следующим образом:
$ sudo подходящее обновление
Теперь установите Ubuntu Make с помощью следующей команды:
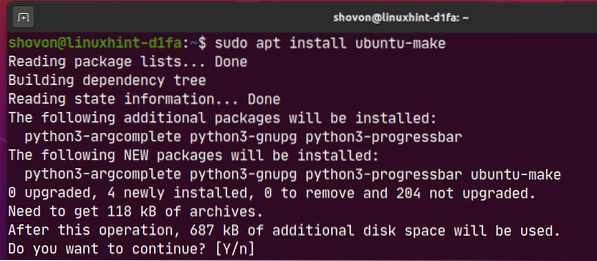
$ sudo apt install ubuntu-make
Для подтверждения установки нажмите Y а затем нажмите

Должен быть установлен Ubuntu Make.

Теперь запустите следующую команду, чтобы проверить, умаке доступна команда:
$ umake --version
Установка WebStorm:
Вы можете легко установить WebStorm, используя следующую команду umake:
$ umake ide webstorm
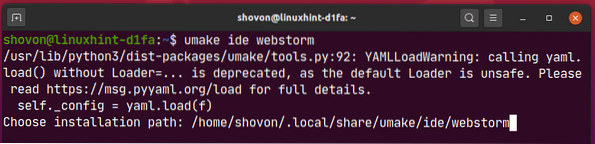
По умолчанию WebStorm IDE должна быть установлена по пути $ HOME /.местный / umake / ide / webstorm. Если хочешь, можешь поменять. Но путь по умолчанию достаточно хорош. Тебе не нужно это менять.
Когда вы закончите, нажмите

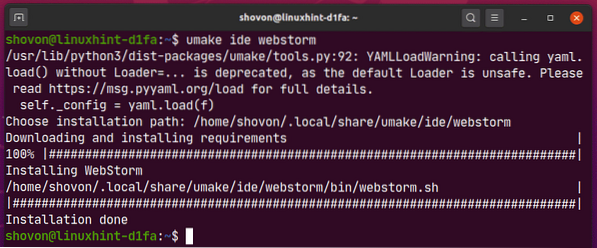
Ubuntu Make должна загрузить WebStorm из Интернета.

На этом этапе необходимо установить WebStorm.

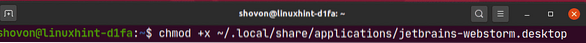
Теперь добавьте разрешение на выполнение в файл рабочего стола WebStorm следующим образом:
$ chmod + x ~ /.локальный / доля / приложения / jetbrains-webstorm.рабочий стол
Наконец, перезагрузите компьютер, чтобы изменения вступили в силу.
$ sudo перезагрузка
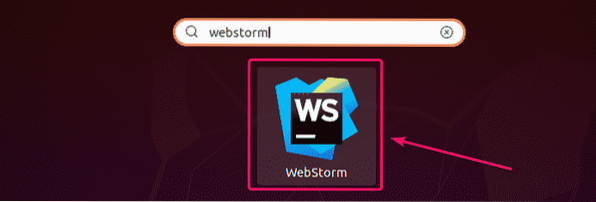
После загрузки компьютера вы можете получить доступ к WebStorm из меню приложений Ubuntu 20.04 LTS.

Удаление WebStorm:
Если вы хотите удалить IDE WebStorm, выполните следующую команду:
$ umake - удалить ide webstorm
WebStorm следует удалить с вашего Ubuntu 20.04 LTS машина.
Обновление WebStorm:
Если доступна какая-либо новая версия WebStorm, WebStorm IDE уведомит вас. Вы можете обновить WebStorm IDE из самой IDE.
Ubuntu Make не предоставляет никаких методов обновления IDE WebStorm. Если вы очень хотите обновить WebStorm с помощью Ubuntu Make, вы можете использовать небольшую хитрость. Просто удалите WebStorm и снова установите его с помощью Ubuntu Make.
Чтобы удалить WebStorm, выполните следующую команду:
$ umake - удалить ide webstorm
Чтобы снова установить WebStorm, выполните следующую команду:
$ umake ide webstorm
Начальная конфигурация WebStorm:
Сначала запустите WebStorm из меню приложений Ubuntu 20.04 LTS.

Поскольку вы запускаете WebStorm в первый раз, вам нужно будет выполнить некоторую первоначальную настройку.
От Импортировать настройки WebStorm диалоговое окно, вы можете импортировать настройки из более старой версии WebStorm (если она была установлена ранее).
Если вы устанавливаете WebStorm впервые, выберите Не импортировать настройки и нажмите на ОК.

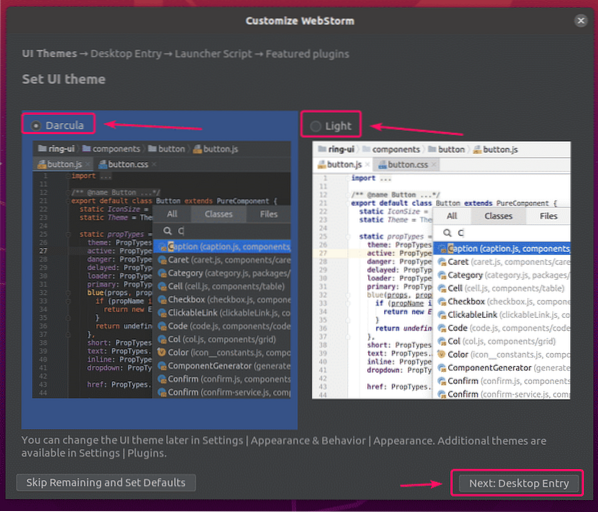
Теперь выберите тему пользовательского интерфейса и нажмите Далее: Вход на рабочий стол.

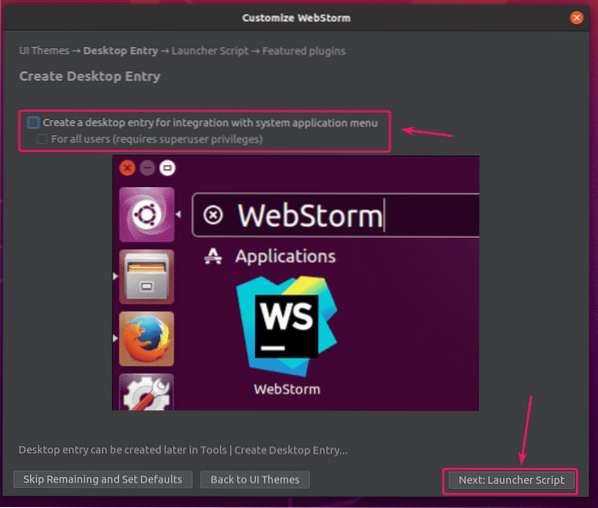
Убеждаться Создайте запись на рабочем столе для интеграции с меню системного приложения флажок не установлен, так как значок WebStorm на рабочем столе уже доступен.
Затем нажмите на Далее: Сценарий запуска.

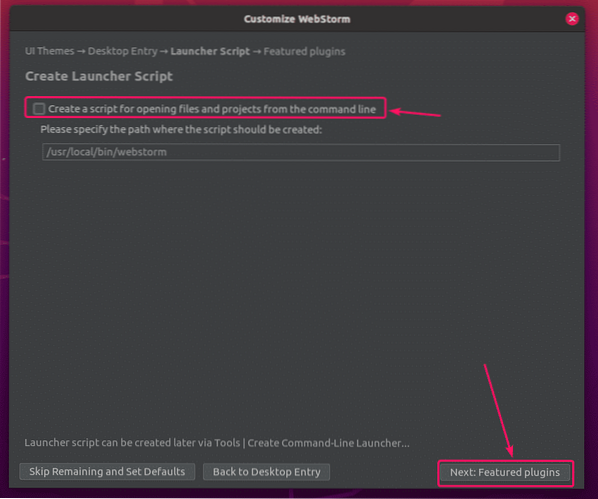
Если вы хотите открывать проекты WebStorm из командной строки, установите флажок Создайте скрипт для открытия файлов и проектов из командной строки и нажмите на Далее: Избранные плагины.

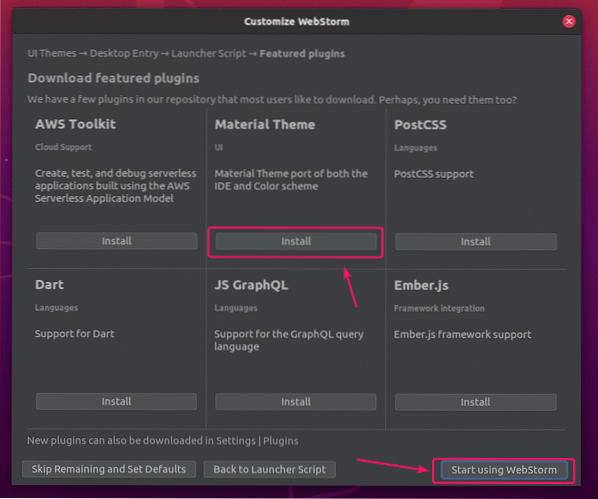
WebStorm порекомендует вам несколько популярных плагинов. Если вам нужен какой-либо из них, просто нажмите на Установить установить это.
Как только вы закончите, нажмите Начать использовать WebStorm.

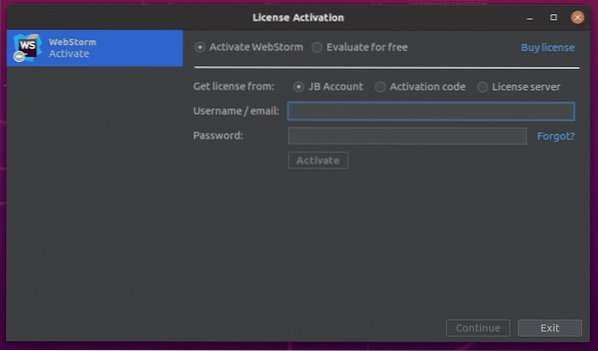
Теперь вам будет предложено активировать WebStorm. Вы можете купить лицензию WebStorm в JetBrains и активировать ее здесь.

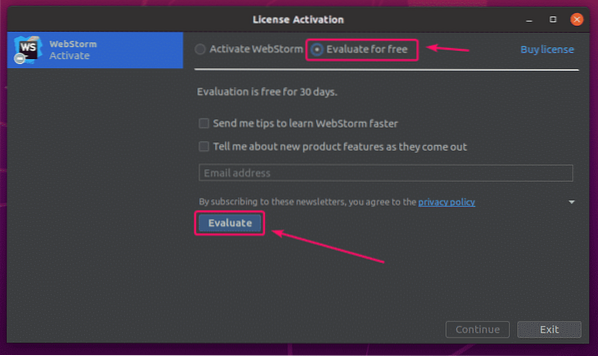
Если вы хотите опробовать WebStorm перед покупкой лицензии, выберите Оценить бесплатно и нажмите на Оценивать. Вы получите 30 дней бесплатного доступа к WebStorm IDE.

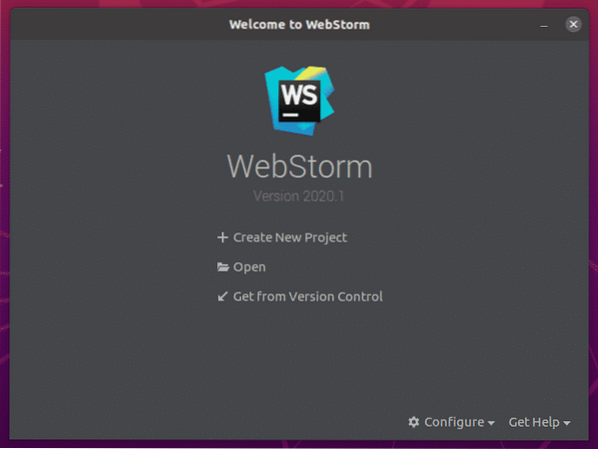
WebStorm загружается.

WebStorm должен запуститься. Теперь вы можете использовать WebStorm для своих проектов JavaScript.

Основы WebStorm:
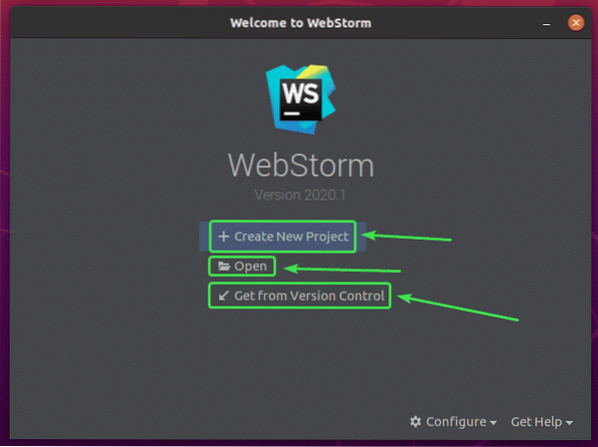
Вы нажимаете на Создать новый проект для создания нового проекта JavaScript и следуйте инструкциям в зависимости от требований вашего проекта.
Вы можете открыть существующий проект в WebStorm. Для этого нажмите на Открыть и следуйте инструкциям.
Вы также можете создать новый проект из репозитория GitHub. Для этого нажмите на Получить из контроля версий и следуйте инструкциям.

В этом разделе я собираюсь создать новый узел.js и покажем, как его запустить.
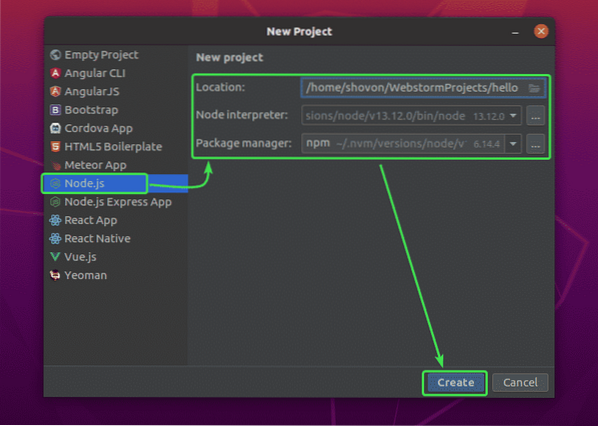
Если вы хотите продолжить, нажмите на Создать новый проект, Выбрать Узел.js, выберите проект Место расположения и нажмите на Создавать.

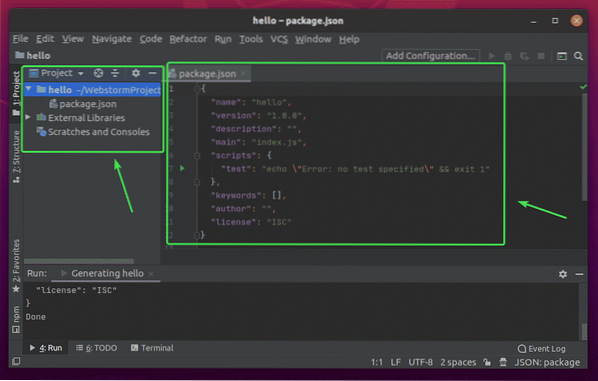
Новый узел.js проект должен быть создан. Слева находится файловый менеджер проекта. Редактор кода находится справа.

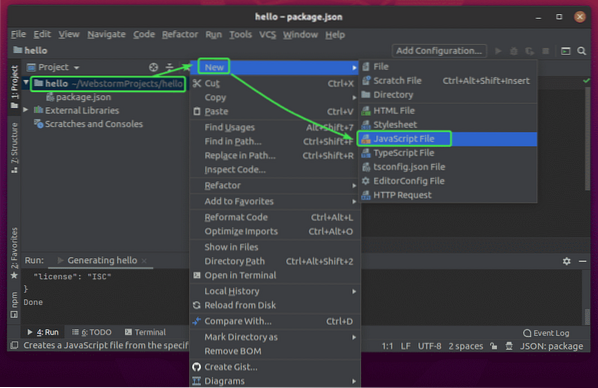
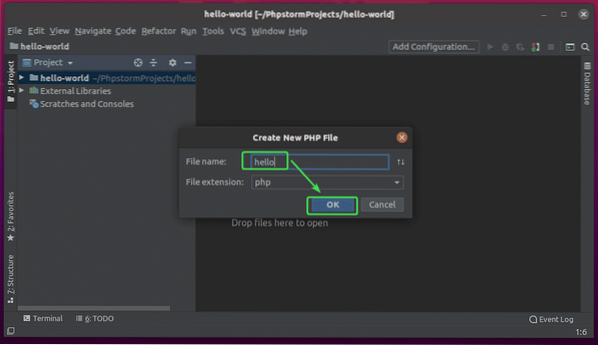
Теперь щелкните правой кнопкой мыши папку проекта и нажмите Новый > Файл JavaScript создать новый скрипт JavaScript.

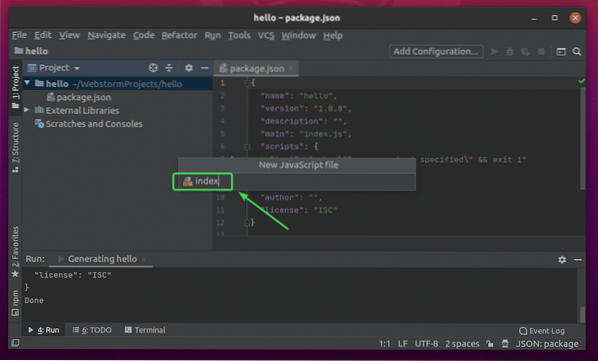
Печатать индекс в качестве имени файла и нажмите ОК.

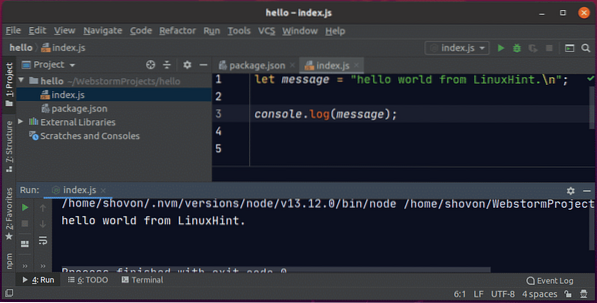
Теперь введите следующие строки кодов в поле индекс.js файл.
let message = "привет мир от LinuxHint.\ п ";приставка.журнал (сообщение);

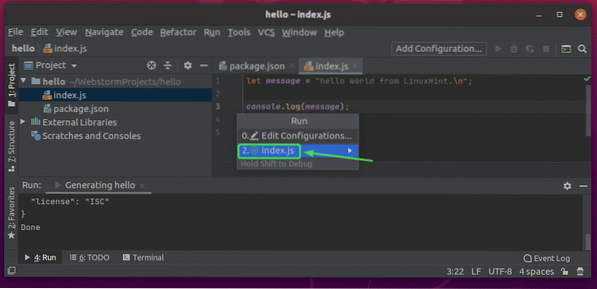
Теперь запустите индекс.js скрипт, нажав
Затем выберите индекс.js.

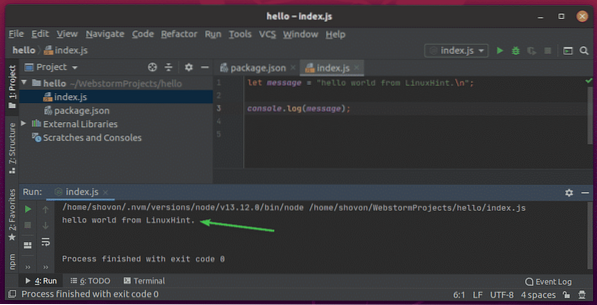
В индекс.js скрипт должен запуститься, и результат должен отображаться ниже.

Изменение шрифта и цветовой схемы редактора:
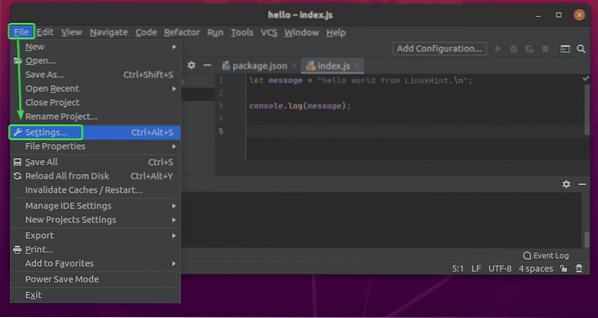
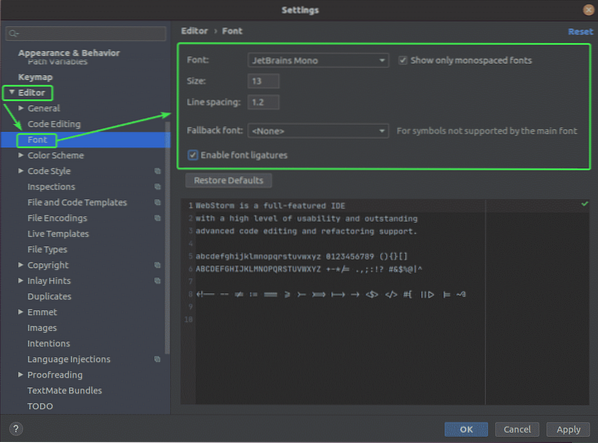
Чтобы настроить шрифт или цветовую схему, перейдите в Файл > Настройки.

Чтобы изменить шрифт, перейдите в редактор > Шрифт вкладка. Здесь вы можете изменить семейство шрифтов, размер шрифта, межстрочный интервал. Вы также можете проверить Включить лигатуры шрифтов для включения специальных символов шрифта.

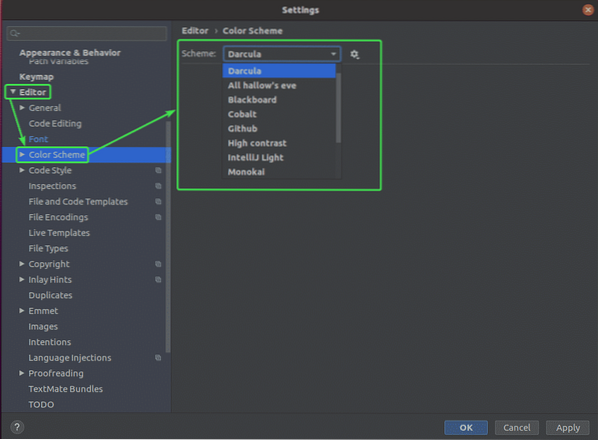
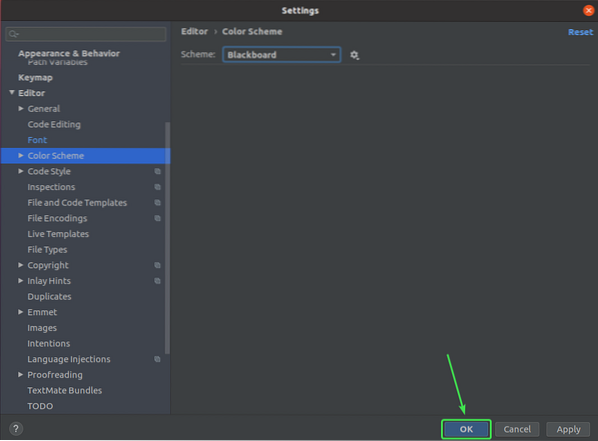
Чтобы изменить цветовую схему, перейдите в редактор > Цветовая схема вкладка. Теперь вы можете выбрать любую из доступных цветовых схем из раскрывающегося меню.

Как только вы закончите, нажмите ОК.

Изменения должны быть применены.

Итак, вот как вы устанавливаете WebStorm на Ubuntu 20.04 LTS. Спасибо, что прочитали эту статью.
 Phenquestions
Phenquestions


