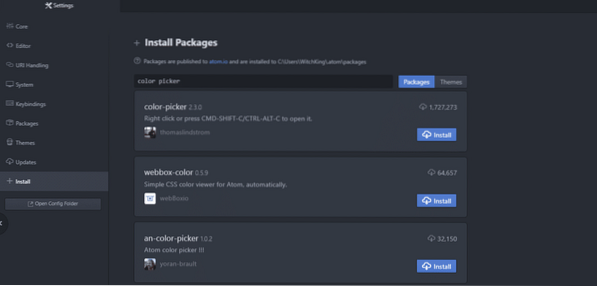
Чтобы исправить эту ситуацию, давайте посмотрим на палитру цветов, которую вы можете установить в качестве плагина к текстовому редактору Atom, что сделает весь процесс намного более плавным. В вашей системе должен быть установлен Atom. После того, как вы его установили, вы можете установить этот конкретный пакет поверх него. Имеет более 1.7 миллионов загрузок, и это выделяет его, если вы решите искать через сам редактор Atom Editor.
Установка палитры цветов
Откройте Настройки [CTRL +,] в редакторе Atom и в Установить раздел поиск новых пакеты.

Установите подборщик цветов (версия 2.3.0 или новее), и после его установки не забудьте Давать возможность Это.
Как только все это будет сделано. Вы можете открыть новый текстовый файл, и мы можем начать его тестирование.
Различные варианты выбора цвета
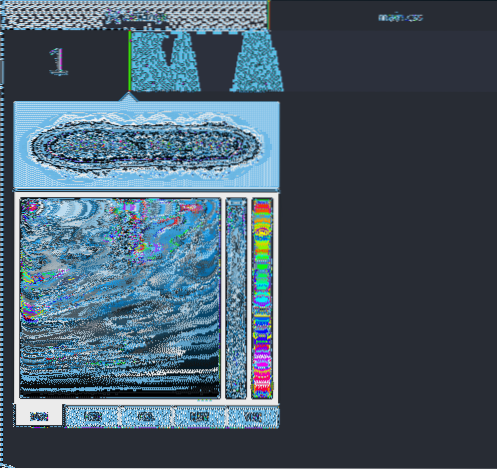
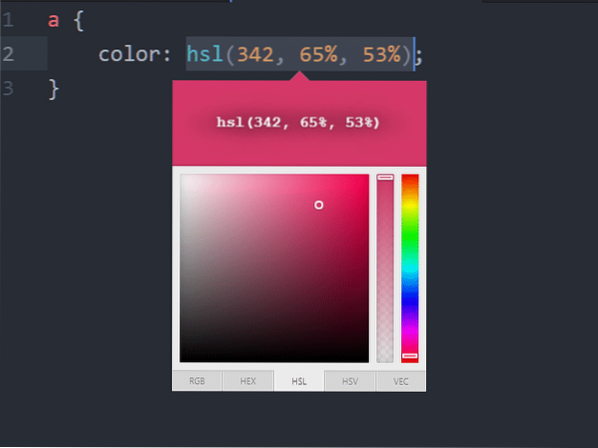
Откройте новый файл внутри Atom и, открыв его, используйте сочетание клавиш [CTRL + ALT + C], если вы работаете в Windows или Linux, или [CMD + SHIFT + C], если вы используете Mac OSX.

Вы увидите несколько ползунков и различных полос справа. Самый правый - выбрать цвет. Слева от него находится полоса, которая определяет непрозрачность вашего цвета, а квадрат посередине определяет, какой оттенок данного цвета будет выбран.
Вы можете выбрать очень светлый оттенок, который будет выглядеть белым независимо от того, каким был первоначальный выбор вашего цвета, или вы можете выбрать его полностью серую версию или черный. Обычный вариант использования включает в себя выбор чего-то среднего, что соответствует вашему варианту использования.
Например, люди используют разные цвета для одного и того же элемента, чтобы сайт выглядел более интерактивным. Гиперссылкам можно присвоить синий цвет, и когда вы наводите на него указатель мыши, цвет меняется на черный.
Непрозрачность - еще один важный фактор, который разработчики используют для скрытия элементов под цветным патчем, и когда пользователь выполняет определенное действие, непрозрачность уменьшается до нуля, а элемент под ним становится видимым.
Различные стандарты
Вы заметите, что цвета могут отображаться в разных стандартах, в первую очередь в форматах RGB (красный, зеленый и синий), HEX и HSL.
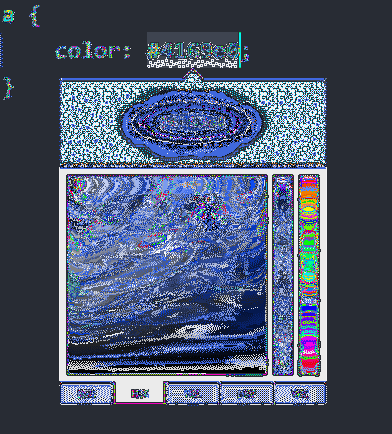
Начнем с формата HEX, поскольку он используется довольно часто, по крайней мере, на уровне новичка.
Это просто шестнадцатеричная цифра (которая представляет собой систему счисления, которая идет от 0 до 9, а затем имеет а представляют 10, б представляют 11 и так далее, до 15, которое представлено с использованием ж). Выберите цвет с помощью пакета выбора цвета, нажмите кнопку HEX под виджетом, и вы увидите, что соответствующий шестнадцатеричный код для этого цвета вставлен в ваш редактор.

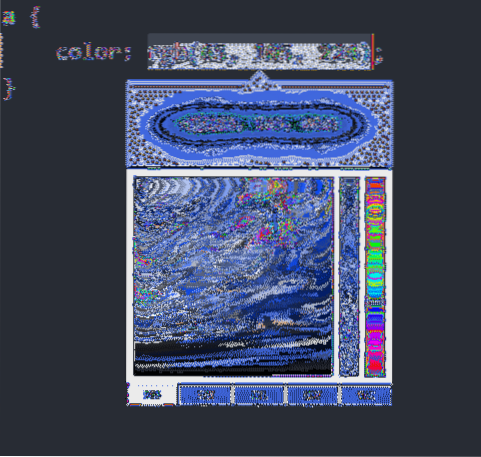
Следующий стандарт использует RGB, который показывает, какой процент цвета является красным, какой процент зеленым и сколько синим.
Тот же цвет, что и выше, имеет представление RGB следующим образом

Наконец, вам нужно знать о HSL, что означает оттенок, насыщенность и яркость.
Оттенок представляет, какой цвет имеет элемент. Он может варьироваться от красного конца спектра до синего, и он просто игнорирует цвета как комбинации красного, зеленого и синего (по крайней мере, с точки зрения разработчика). Это часто описывается как цветовое колесо с красным, зеленым и синим цветом на расстоянии 60 градусов друг от друга, но палитра цветов открыла его до единственной полосы справа.

Следующее, о чем нужно беспокоиться, - это насыщенность, которая описывает, насколько интенсивным будет цвет. Полностью насыщенные цвета не имеют оттенков серого, 50% насыщенных - более светлые цвета, а 0% неотличимы от серого. Квадратное пространство идеально подходит для выбора этого.

Яркость описывает, насколько яркими будут цвета. 100% светлые цвета неотличимы от белого, а 0% кажутся полностью черными. Например, если на вашем сайте много материалов для чтения, вам может потребоваться менее яркое решение, чтобы читателю было легче вовлекать его. Так это HSL.


Заключение
Такие редакторы, как код Atom и Visual Studio, имеют целый набор полезных пакетов и тем, построенных вокруг них. Палитра цветов - лишь один пример, который разработчик может использовать, чтобы отказаться от ненужных посещений W3Schools или Stack Overflow. Для использования палитры цветов по-прежнему требуется правильно откалиброванный дисплей с точной цветопередачей.
Однако после того, как вы определились с цветовой палитрой для своего проекта, вы можете начать создавать проекты быстрее и плавнее, используя такие пакеты, как Color picker.
 Phenquestions
Phenquestions


