О Flask
Flask - это фреймворк для разработки веб-приложений на Python, который специально разработан, чтобы быть минимальным, чтобы вы могли начать. Это помогает в быстром прототипировании, быстрой разработке и быстром развертывании. Любые расширенные функции, которые вам нужно добавить в свое веб-приложение, можно добавить с помощью расширений. Официальный сайт Flask описывает себя как «микро» фреймворк, поскольку он оставляет все основные решения самим пользователям и мало что решает от их имени. Пользователи могут выбирать свои собственные механизмы шаблонов, библиотеки управления базами данных, инструменты проверки форм и т. Д., Хотя Flask имеет некоторые разумные значения по умолчанию.
Установка Flask в Linux
Если вы используете Ubuntu, вы можете установить Flask, выполнив команду, указанную ниже:
$ sudo apt установить python3-flaskВы можете избежать использования версии репозитория и установить последнюю версию Flask из диспетчера пакетов «pip», последовательно выполнив следующие две команды:
$ sudo apt установить python3-pip$ pip3 установить колбу
Если вы используете какой-либо другой дистрибутив Linux, найдите пакеты «Flask» в диспетчере пакетов или установите его с помощью инструмента установки пакетов «pip». Более подробные инструкции доступны здесь.
После завершения установки вы можете проверить версию Flask, используя команду, указанную ниже:
$ python3 -c "import flask; print (flask.__версия__)"Модель клиент-сервер
Как было сказано ранее, Flask используется для разработки веб-приложений. Как правило, все среды разработки веб-приложений на Python и других языках программирования используют архитектуру клиент-сервер. Flask также использует модель клиент-сервер, в которой пользователи могут писать логику на стороне сервера для создания веб-приложений или веб-сайтов. Под «клиентом» здесь понимается веб-браузер или любое другое приложение, которое позволяет отображать веб-страницы с использованием технологий HTML, JavaScript и CSS. Хотя «сервер» относится к локальному или удаленному серверу, на котором выполняется ваше приложение Flask, написанное на языке Python.
Когда вы запускаете приложение Flask локально на своем ПК, автоматически создается локальный сервер для обслуживания веб-приложения. Flask выведет URL-адрес localhost в ваш терминал. Вы можете посетить этот URL-адрес в любом веб-браузере, чтобы увидеть конечный результат. Вы также можете настроить удаленный сервер для облегчения связи между клиентом и сервером и запустить собственный общедоступный веб-сайт или веб-приложение.
Вы можете создать клиентский код HTML, JavaScript и CSS, необходимый для вашего веб-приложения, используя код на стороне сервера, написанный на Flask и Python. Но после того, как веб-приложение развернуто и вы запустите его в веб-браузере, ваше веб-приложение не увидит и не поймет код Python. Он будет обрабатывать только HTML, JavaScript и CSS, поскольку только эти технологии в основном поддерживаются веб-браузерами. Вы по-прежнему сможете общаться с сервером со стороны клиента, используя HTTP-запросы. Вы можете передавать данные от клиента к серверу, обрабатывать их, используя логику на стороне сервера, и возвращать результат.
Таким образом, в зависимости от типа разрабатываемого веб-приложения вам, возможно, придется решить, где реализовать логику: на стороне сервера или на стороне клиента в зависимости от конкретного случая.
Простое приложение Hello World во Flask
Вы можете использовать приведенный ниже пример кода, чтобы создать упрощенное приложение «Hello World» во Flask, чтобы начать работу:
из фляги импорт флягиapp = Flask (__ имя__)
@приложение.маршрут('/')
def hello_world_app ():
message = "Привет, мир!!"
ответное сообщение
Первый оператор в приведенном выше примере кода импортирует класс «Flask» из модуля «flask». После импорта вы сможете использовать все методы, доступные в классе «Flask».
В следующем операторе создается новый экземпляр класса «Flask», и имя файла передается ему в качестве аргумента. Если вы просто используете один «.py »без дополнительного« __init__.py », который обычно используется при создании файловой структуры для пакета Python, имя будет иметь жестко заданное значение« __main__ ». Аргумент «__name__» сообщает Flask, где искать файлы, связанные с текущим выполняемым приложением Flask. Вы также можете указать свой собственный путь к основному файлу Flask вместо аргумента «__name__». Но обычно большинство разработчиков используют только «__name__», и это кажется стандартной практикой.
Затем "украшение" "приложение.route »прикреплен к функции« hello_world_app ». Декорирующие функции расширяют или изменяют функцию, к которой они прикреплены, без фактического изменения их. Здесь «приложение.route »используется для указания пути URL, по которому будет запускаться присоединенная функция. Символ «/» указывает Flask выполнить функцию для URL-адреса «/», что означает «корневой» домен или «корневой» URL-адрес. Например, если URL-адрес вашего приложения - «приложение.com », функция будет запущена для« app.com »URL. Вы также можете изменить его на что-то другое. Например, используя декоратор «@app.route ('/ helloworld') », вы можете сопоставить функцию с« app.com / helloworld »URL.
Наконец, функция «hello_world_app» используется для возврата контента, который вы хотите отображать в веб-браузере, когда ваше веб-приложение запущено.
Запуск приложения Flask
Чтобы запустить приложение Flask в Linux, вам необходимо выполнить команду в следующем формате:
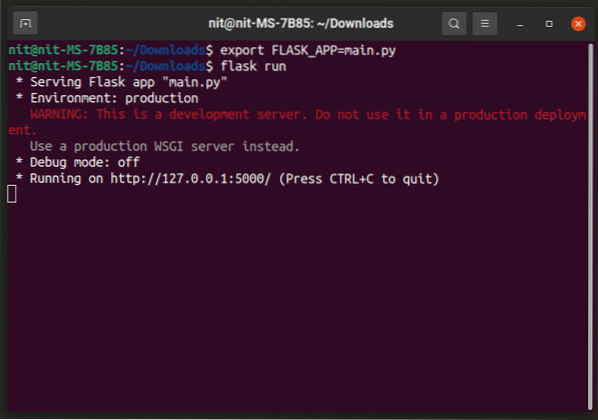
$ экспорт FLASK_APP = main.ру$ flask run
Измените «главную».py »по мере необходимости, чтобы сопоставить его с вашим собственным ."Py" файл, в который вы написали код Flask. Вторая команда запускает ваше приложение Flask. Вы также можете запустить эту альтернативную команду:
$ FLASK_APP = main.py flask runПосле выполнения этих команд вы должны увидеть следующий результат:

Просто откройте URL-адрес, указанный в терминале, в веб-браузере, чтобы увидеть ваше приложение в действии.

Вы можете запустить приложение Flask в режиме отладки, используя переменную среды «FLASK_ENV» в следующем формате:
$ FLASK_ENV = разработка FLASK_APP = main.py flask runИспользование механизма шаблонов Jinja2
Flask использует «Jinja2» для механизма шаблонов, чтобы облегчить написание HTML-кода на Python. Вы можете использовать его, чтобы установить разметку для «Hello World!!" сообщение.
Создайте новый каталог под названием «шаблоны», в котором находится ваш основной скрипт Flask. Внутри каталога «шаблон» создайте новый файл с именем «hw_template.html ». Откройте «hw_template.html »и поместите в него следующий код:
% если цвет%
Привет мир!!
% еще %
Привет мир!!
% endif%
Этот код написан с использованием синтаксиса, понятного Jinja2. Вы можете обратиться к документации «Jinja2», доступной здесь. Разметка шаблона проверяет, была ли ему передана переменная с именем «цвет» или нет. Если да, то он меняет цвет «Hello World»!!»Сообщение, используя значение из переданной ему переменной« цвет ».
Чтобы передать переменную в шаблон «Jinja2», вы должны написать код в следующем формате:
@приложение.маршрут('/')def hello_world_app ():
return render_template ('hw_template.html ', color = "красный")
Метод render_template используется для рендеринга разметки из файла шаблона «Jinja2». Вы можете указать ему имя шаблона, который вы хотите отобразить, и любые аргументы, которые вы хотите передать шаблону. «Hw_template.html », использованный выше, обрабатывает переменную« цвет »после того, как код Flask передал ему переменную« цвет », имеющую значение« красный ». После запуска примера кода, упомянутого выше, вы должны получить следующий результат:

Вы также можете передавать значения переменных из самого URL-адреса. Взгляните на пример кода ниже:
@приложение.маршрут('/')@приложение.маршрут('/
def hello_world_app (цвет = "синий"):
return render_template ('hw_template.html ', цвет = цвет)
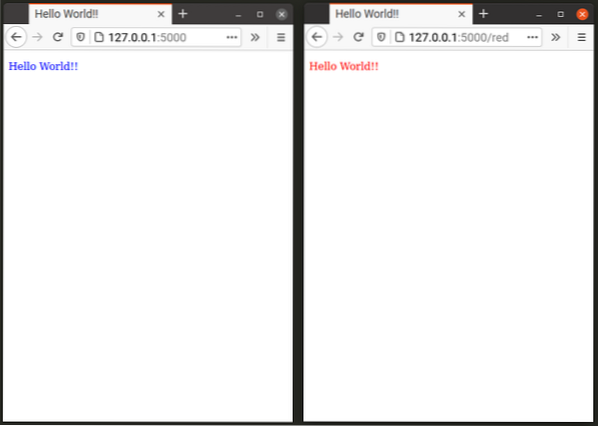
К функции hello_world_app прикреплены два пути или маршрута URL. Когда вы посещаете корневой домен (пример «app.com »), вы увидите сообщение« Hello World!!»Синего цвета, поскольку значение по умолчанию для переменной« цвет »определено как« синий », и это значение вы также передаете в шаблон« Jinja2 ».
Второй путь определяется как «@app.маршрут('/
Например, «Привет, мир! !!"Сообщение изменится на красный цвет, когда вы зайдете в" приложение.com / red », но он останется синим при посещении« app.com »URL. Вот параллельное сравнение:

Заключение
Flask - это мощный фреймворк для разработки веб-приложений, который можно использовать для создания как простых, так и сложных приложений. В этом руководстве в основном объясняется создание простого «Hello World!!" приложение. Вы можете подключить его к базе данных и использовать расширения для дальнейшего расширения его функциональности. Обратитесь к документации Flask, чтобы узнать больше об управлении базами данных и расширениями.
 Phenquestions
Phenquestions


