Некоторые веб-страницы меня чертовски раздражают элементами страниц, которые они показывают мне, когда я открываю их в веб-браузере.
Возможно, это глупое уведомление «мы используем файлы cookie», которое, кажется, использует в наши дни каждый сайт под солнцем, подсказка наверху для подписки на информационный бюллетень, объявление, которое накладывается на контент из-за плохого программирования, или что-то еще, что отвлекает или мешает мне получить доступ к контенту.
Моя реакция зависит от ряда факторов, в том числе от того, насколько я хочу получить доступ к контенту, от раздражения, которое отображается, и от того, регулярно ли я посещаю этот сайт.
Если содержимое не является важным, я обычно оставляю его и никогда не возвращаюсь, если только я не смогу получить к нему доступ, просто щелкнув значок или кнопку закрытия. Если контент важен, например, для новой статьи, которую я пишу, или содержит информацию, которую не предлагает ни один другой сайт, то я обычно найду способ обойти проблему.
Кончик: Когда дело доходит до текстового содержимого, я сначала пытаюсь найти параметр печати на странице, поскольку он загружает страницу с четким акцентом на содержимое и ни на что другое. Он может даже объединить многостраничные статьи в одну. Режимы чтения или расширения могут быть другим вариантом.
Временно скрыть элементы в Chrome, Firefox и Edge

К сожалению, это не работает для всего контента и сайтов. Chrome, Firefox и Edge, а также браузеры, основанные на их коде, поставляются с инструментами разработчика, которые можно использовать для временного удаления любого элемента страницы с сайта.
Это хороший вариант для сайтов или страниц, которые, как вы знаете, больше никогда не посетите после текущего посещения. Если вы посещаете сайт регулярно, лучше использовать расширения браузера, которые навсегда удаляют элементы.
Google Chrome и большинство браузеров на основе Chromium
Вот что вам нужно сделать в Google Chrome и браузерах с общей кодовой базой для временного удаления элементов со страницы:
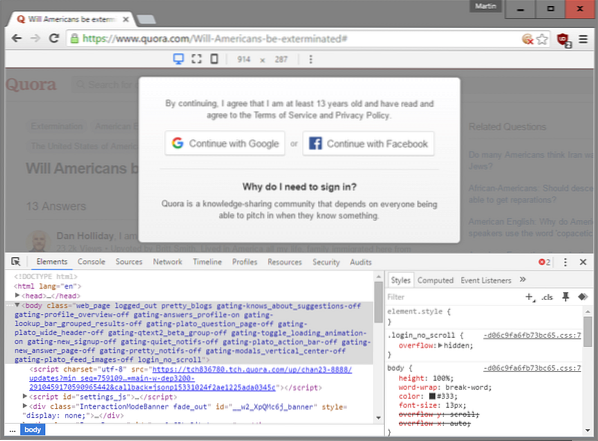
Шаг 1. Находясь на странице, нажмите клавишу F12, чтобы открыть Инструменты разработчика браузера

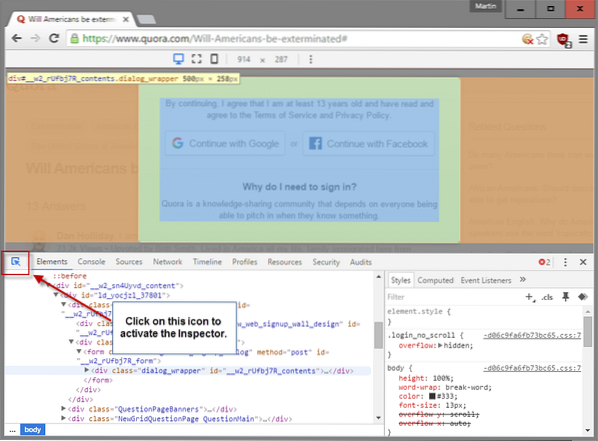
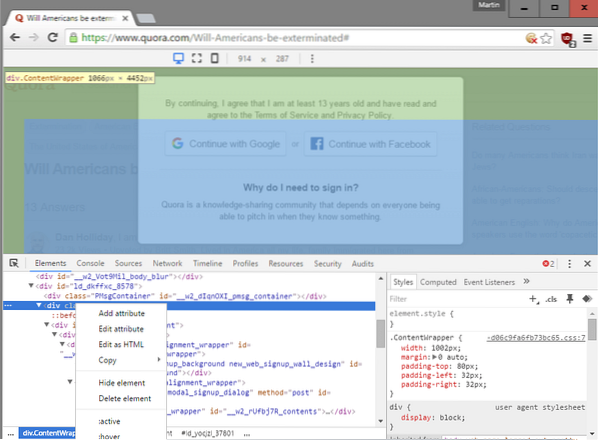
Шаг 2. Используйте Инспектор, чтобы выделить элемент на странице, который вы хотите удалить с него. Это делается путем активации Инспектора и выбора с помощью мыши элемента, который вы хотите удалить. Щелкните этот элемент, чтобы Chrome переместился на его позицию в исходном коде.

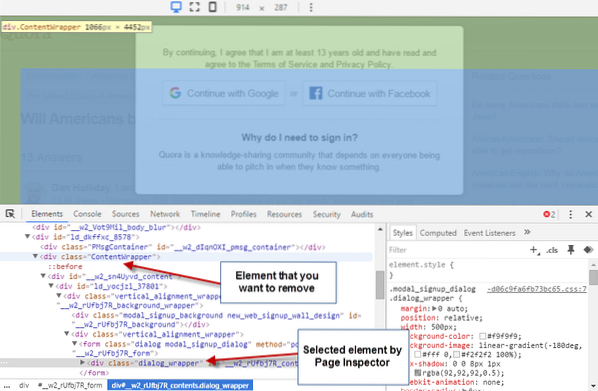
Шаг 3. При необходимости отрегулируйте позицию в коде. Иногда может потребоваться выбрать родительские элементы, чтобы удалить весь элемент со страницы. Если вы не знаете HTML, просто используйте метод проб и ошибок, пока не добьетесь нужного результата, перемещая вверх по одному элементу за раз (обычно это элементы div).

Шаг 4. Удалите элемент, щелкнув правой кнопкой мыши строку кода в области инструментов разработчика и выбрав «скрыть элемент» или «удалить элемент» в контекстном меню.

Вам нужно снова использовать метод проб и ошибок или свое суждение, чтобы найти, что лучше работает на сайте. Обратите внимание, что вы также можете удалить базовый контент, если удалите элемент страницы, в зависимости от того, как настроен сайт.
Браузеры Firefox и Firefox
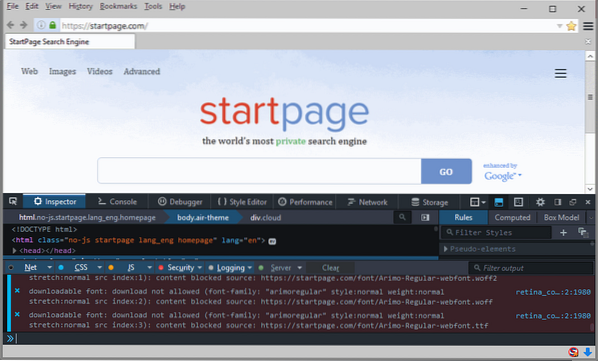
Шаг 1. Нажмите F12, чтобы открыть Инструменты разработчика веб-браузера. Страница, на которой вы хотите удалить элементы, должна быть активной.

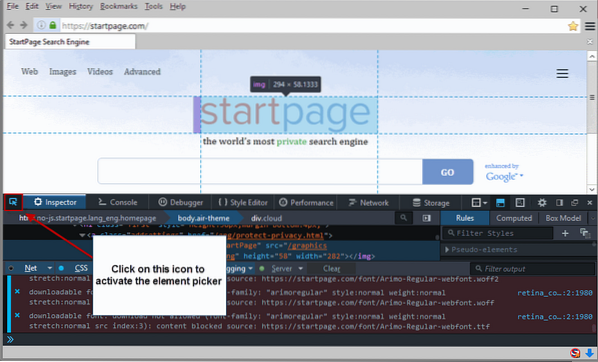
Шаг 2. Активируйте «средство выбора элементов» и с помощью мыши выберите элемент на странице, который вы хотите удалить с него.

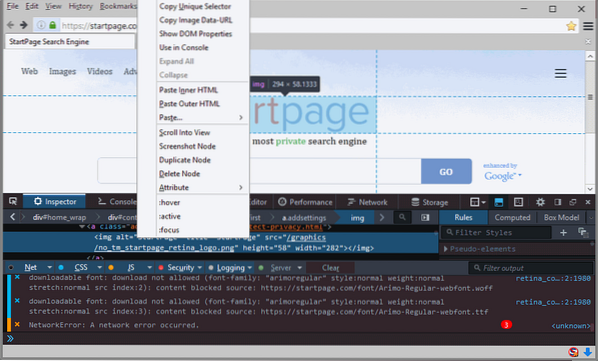
Шаг 3. Щелкните правой кнопкой мыши элемент в источнике и выберите «Удалить узел» из контекстного меню, чтобы удалить его.

Microsoft Edge
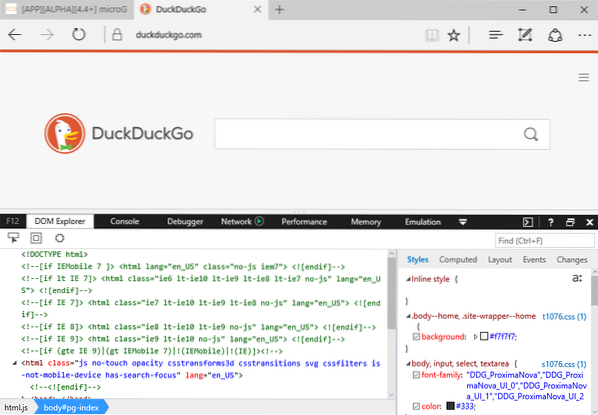
Шаг 1. Нажмите F12, чтобы открыть Инструменты разработчика в Microsoft Edge, когда страница, на которой вы хотите изменить элементы, активна в браузере.

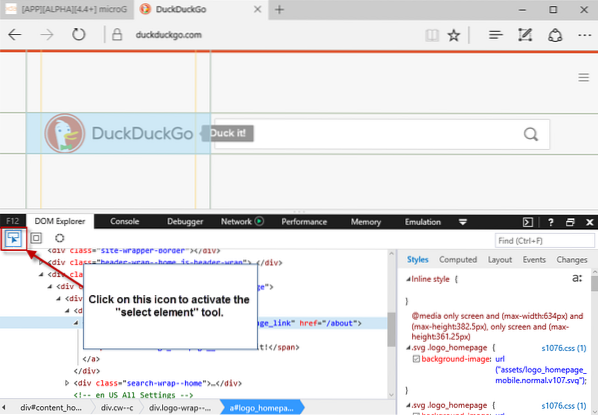
Шаг 2. Активируйте функцию «выбрать элемент» в браузере, наведите указатель мыши на элемент, который вы хотите удалить, и щелкните по нему, чтобы перейти к нему в исходном коде.

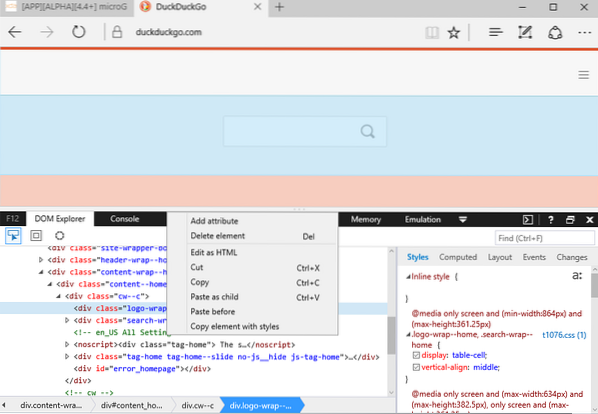
Шаг 3. Щелкните правой кнопкой мыши элемент в коде и выберите «удалить элемент» или нажмите клавишу Del напрямую, чтобы удалить его со страницы.

 Phenquestions
Phenquestions


