В этой статье я покажу вам, как установить WebStorm на Ubuntu. Давайте начнем.
Скачивание WebStorm:
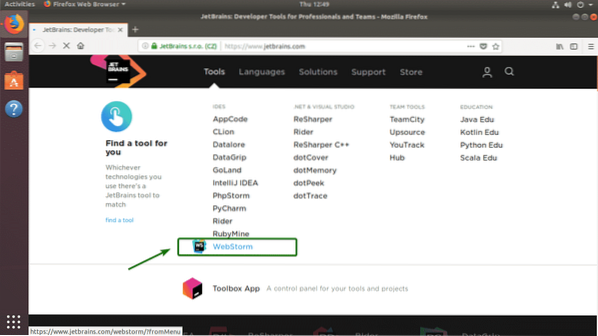
Вы можете скачать WebStorm с официального сайта JetBrains. Сначала перейдите на официальный сайт JetBrains по адресу https: // www.реактивные мозги.com из вашего любимого веб-браузера. Как только страница загрузится, наведите указатель мыши на Инструменты и нажмите на WebStorm как отмечено на скриншоте.

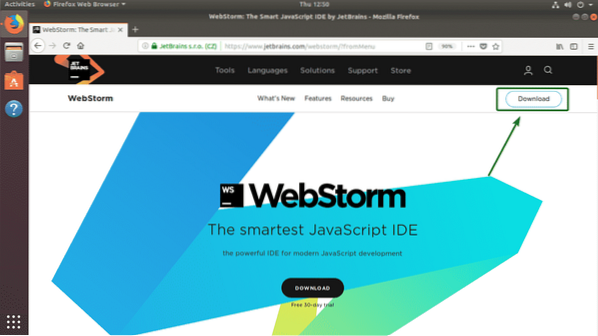
Теперь нажмите на Скачать.

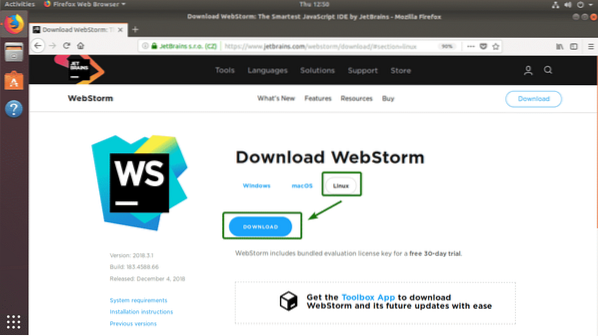
Убеждаться Linux выбран. Теперь нажмите на СКАЧАТЬ как отмечено на скриншоте ниже.

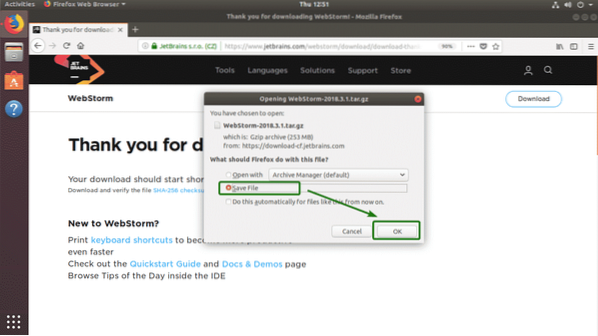
Ваш браузер должен предложить вам сохранить файл. Выбирать Сохранить файл и нажмите на ОК.

Ваша загрузка должна начаться. Это займет некоторое время, чтобы закончить.

Установка WebStorm:
После загрузки архива WebStorm вы готовы к его установке.
Сначала перейдите к ~ / Загрузки каталог, в котором хранится архив WebStorm.

Как видите, tar WebStorm.gz архив здесь.

Теперь выполните следующую команду, чтобы извлечь архив WebStorm в / opt каталог.
$ sudo tar xzf WebStorm-2018.3.1.деготь.gz -C / opt
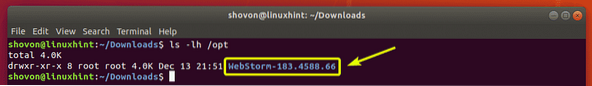
Извлечение архива должно занять некоторое время. После извлечения архива новый каталог должен быть создан в / opt каталог, как вы можете видеть в отмеченном разделе на скриншоте ниже.
ПРИМЕЧАНИЕ: Имя каталога в моем случае WebStorm-183.4588.66. Для вас это может быть иначе. Убедитесь, что вы заменили его своим.

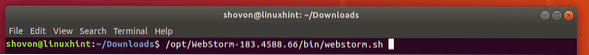
В первый раз вам нужно запустить WebStorm из командной строки. Для этого выполните следующую команду:
$ / opt / WebStorm-183.4588.66 / bin / webstorm.ш
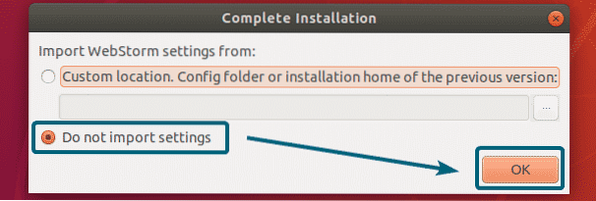
Поскольку вы запускаете WebStorm в первый раз, вам нужно выполнить небольшую первоначальную настройку. Поскольку у вас еще нет конфигурации WebStorm, вам нечего импортировать. Итак, выберите Не импортировать настройки и нажмите на ОК.

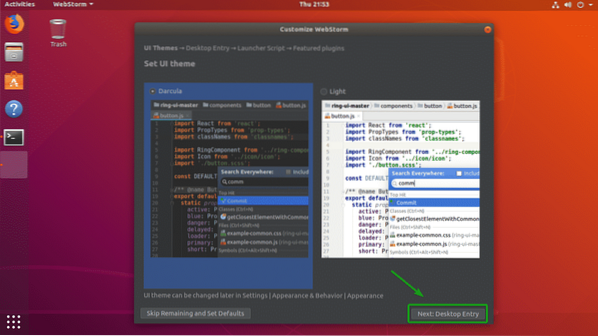
Теперь выберите желаемую тему пользовательского интерфейса. Вы можете выбрать темную тему Даркула или Свет тема. Когда вы закончите выбор темы пользовательского интерфейса, нажмите Далее: Вход на рабочий стол.

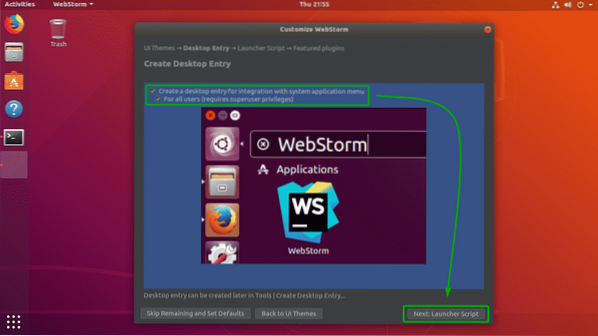
Теперь вам нужно создать запись на рабочем столе для WebStorm. Таким образом, вы можете легко получить доступ к WebStorm из Меню приложений Ubuntu.
Для этого убедитесь, что оба флажка установлены. Как только вы закончите, нажмите Далее: Сценарий запуска.

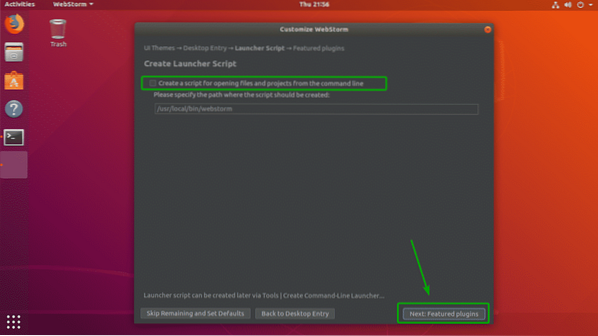
Если вы хотите открывать проекты WebStorm из командной строки, установите флажок Создайте скрипт для открытия файлов и проектов из командной строки. Как только вы закончите, нажмите Далее: Избранные плагины.

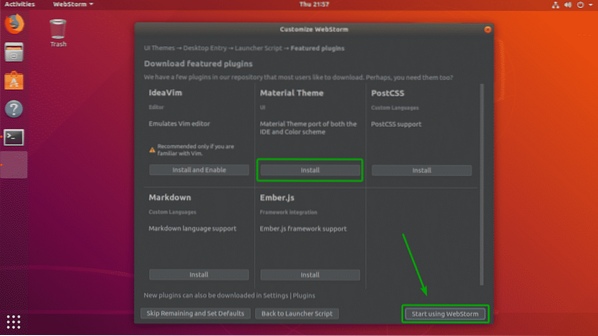
Теперь WebStorm предложит вам несколько важных плагинов, которые вы можете установить, если хотите. Если вам понравился какой-либо из плагинов отсюда, просто нажмите на Установить установить это. Как только вы закончите, нажмите Начать использовать WebStorm.

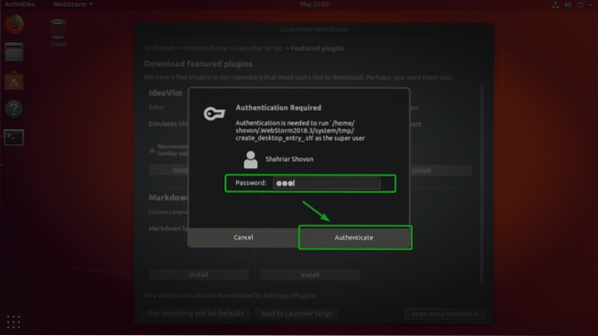
Теперь введите свой пароль для входа и нажмите Аутентифицировать.

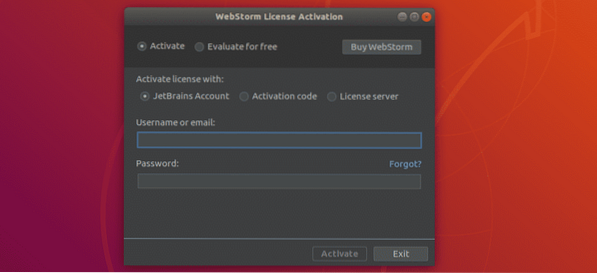
JetBrains WebStorm не бесплатен. Вы должны купить лицензию у JetBrains, чтобы использовать ее. Отсюда вы можете активировать WebStorm.

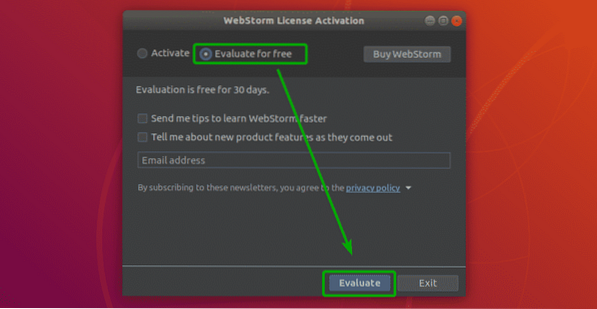
Если вы хотите опробовать WebStorm перед покупкой лицензии, вы можете попробовать его в течение 30 дней бесплатно без каких-либо ограничений функций. Просто выберите Оценить бесплатно и нажмите на Оценивать.

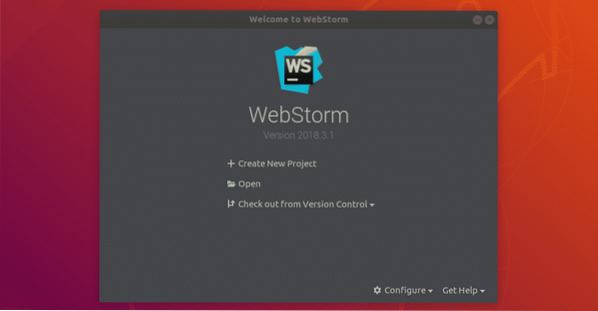
WebStorm запускается.

Как видите, WebStorm запустился.

С этого момента вы можете запускать WebStorm из Меню приложений Ubuntu.

Создание нового проекта:
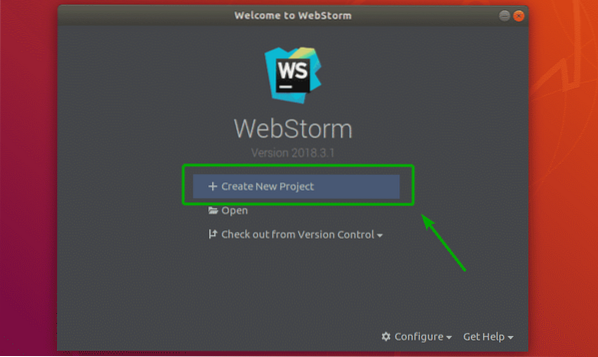
В этом разделе я покажу вам, как создать новый проект в WebStorm. Сначала запустите WebStorm и нажмите Создать новый проект.

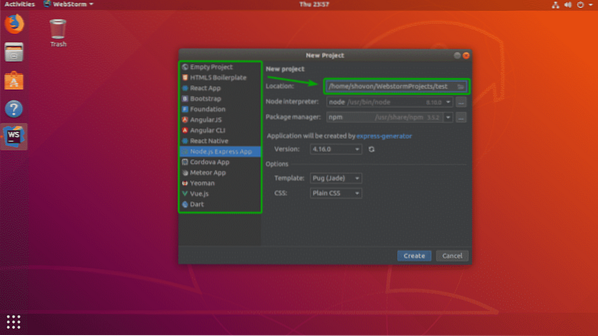
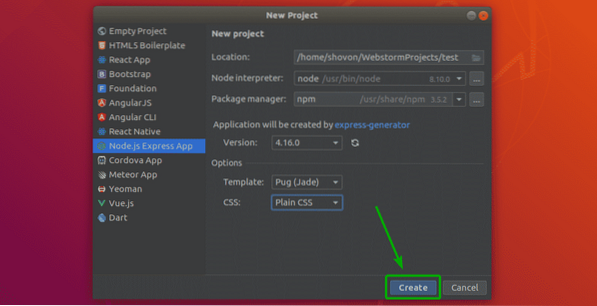
Теперь выберите тип проекта и путь к вашему проекту, где будут сохранены все файлы проекта.

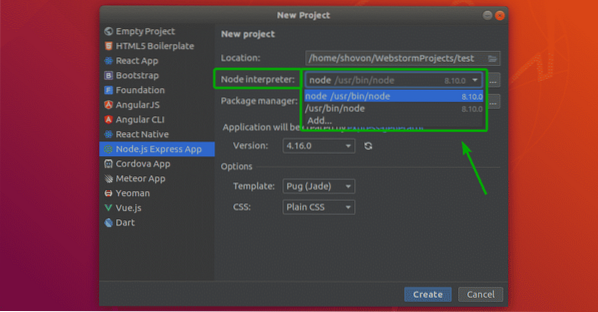
Допустим, вы создаете Узел.js Express проект. Здесь вы можете изменить узел.версия интерпретатора js, если у вас установлено несколько версий интерпретатора.

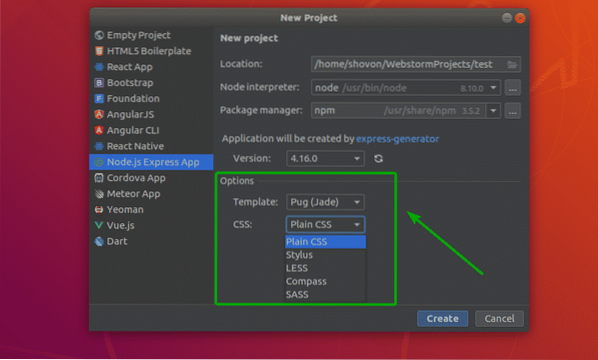
Как видите, у меня также есть возможность изменить шаблон и CSS.

Параметры должны отличаться в зависимости от типа создаваемого вами проекта. Когда вы закончите настройку параметров, нажмите Создавать.

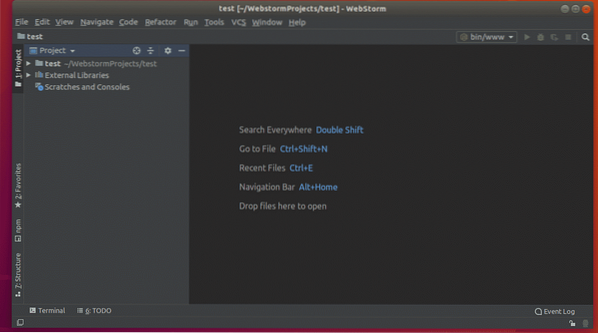
Как видите, проект создан.

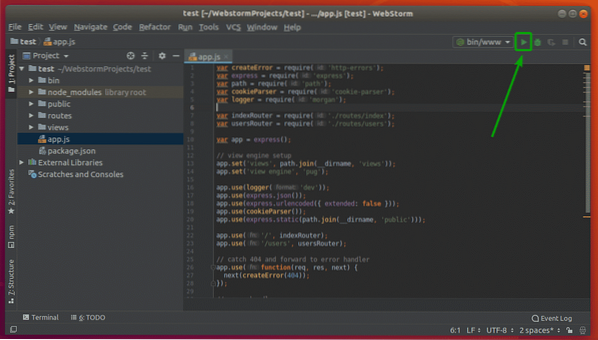
В проекте есть файлы по умолчанию. Вы можете нажать на Играть кнопка в правом верхнем углу, чтобы запустить проект.

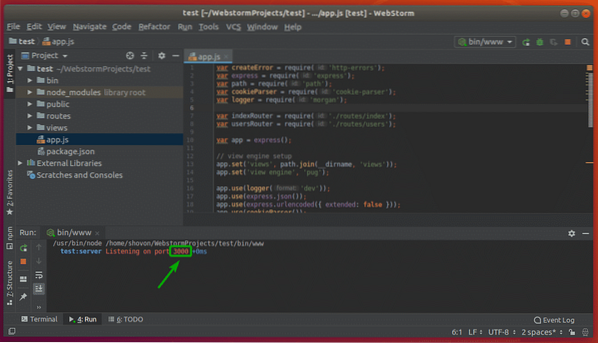
Как видите, экспресс-приложение работает на порту 3000.

Я также могу получить доступ к экспресс-приложению из веб-браузера.

Итак, вот как вы устанавливаете WebStorm на Ubuntu. Спасибо, что прочитали эту статью.
 Phenquestions
Phenquestions


