В текстовом редакторе программирования Sublime Text предустановлены некоторые цветовые схемы по умолчанию. Но при желании вы можете загрузить и установить новые цветовые схемы в свой редактор Sublime Text, что придаст новый вид исходному коду вашего проекта.
В этой статье я покажу вам множество способов установки дополнительных цветовых схем в редактор программирования Sublime Text. Давай начнем.
Установка цветовых схем с контролем пакетов:
Пакетный контроль это менеджер пакетов для Sublime Text. Вы можете установить новые цветовые схемы с помощью Package Control в Sublime Text.
ПРИМЕЧАНИЕ: У вас может не быть установлен Package Control на Sublime Text. Если у вас возникли проблемы с установкой Package Control, прочтите Как установить пакеты в Sublime Text с помощью управления пакетами в (ссылка на эту статью), чтобы узнать, как.
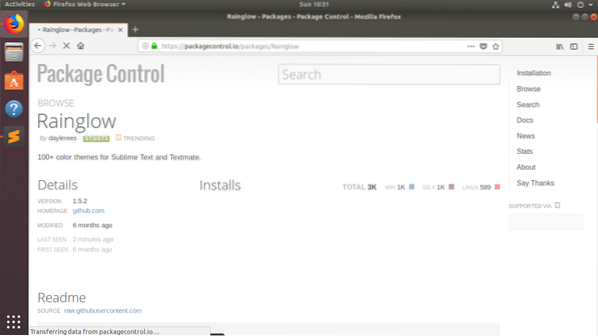
Сначала перейдите на официальный сайт Package Control по адресу https: // packagecontrol.io / и найдите там цветовую схему Sublime Text. Как только вы найдете пакет цветовой схемы, который вам нравится, запишите название пакета.
Мне понравилось Rainglow Пакет цветовой схемы Sublime Text, который вы можете найти по адресу https: // packagecontrol.io / пакеты / Rainglow
Rainglow Пакет цветовых схем включает в себя множество цветовых схем, около 320+ цветовых схем в соответствии с PackageControl Rainglow.io страница. Если вы хотите узнать больше, посетите PackageControl.io этого пакета или перейдите на страницу GitHub Rainglow на https: // github.com / rainglow / возвышенный

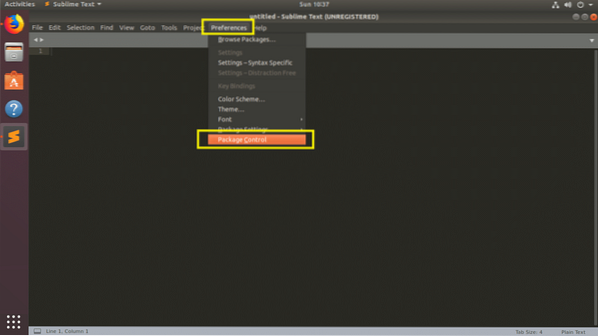
Теперь установить Rainglow пакет цветовой схемы в Sublime Text с помощью диспетчера пакетов Package Control, откройте редактор Sublime Text и перейдите в Предпочтения > Пакетный контроль как отмечено на скриншоте ниже.

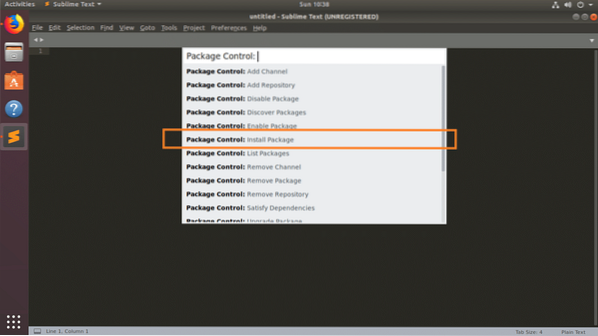
Теперь нажмите на Контроль пакетов: Установить пакет как отмечено на скриншоте ниже.

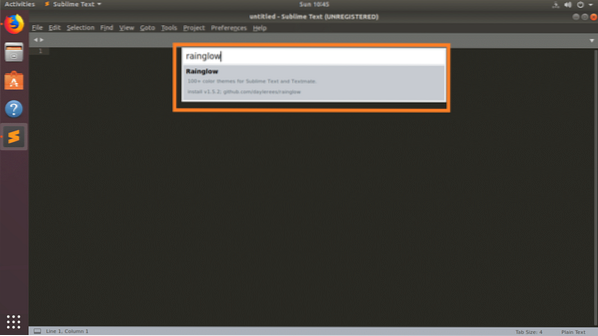
Вы должны увидеть следующее всплывающее окно. Теперь введите Rainglow в поле поиска.

Rainglow должны быть перечислены, как вы можете видеть на скриншоте ниже. Нажмите здесь.

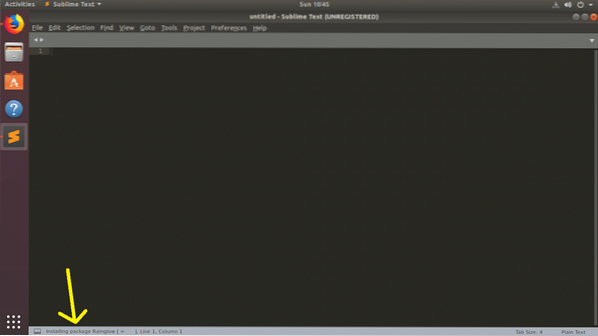
Пакет Control должен начать установку Rainglow.

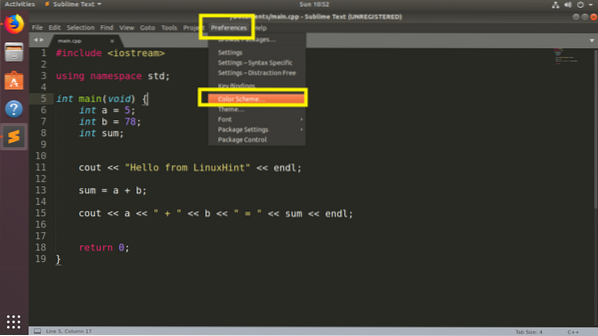
После завершения установки перейдите в Предпочтения > Цветовая схема… как отмечено на скриншоте ниже.

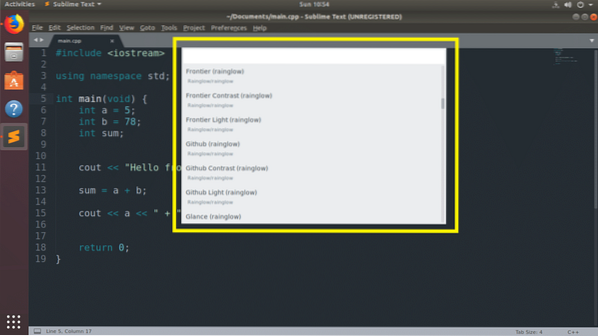
Вы должны увидеть длинный список цветовой схемы. Просто нажмите на один, и он должен быть активирован.

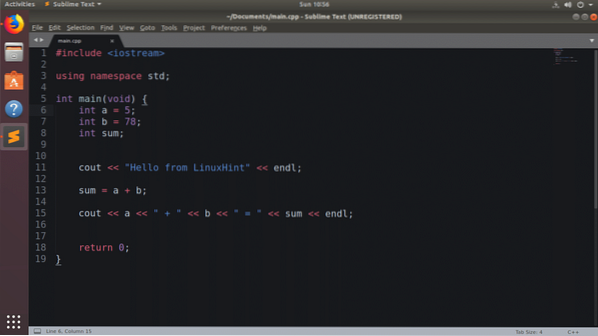
Внешний вид Sublime Text резко изменился, когда я активировал Контраст удовольствия (шум) Цветовая схема.

Установка цветовой схемы на Sublime Text вручную:
Не всегда нужные цветовые схемы будут доступны для установки в диспетчере пакетов управления пакетами. В этом случае вам придется скачать цветовую схему и установить ее вручную.
Файлы цветовой схемы Sublime Text имеют расширение .tmTheme
Вы можете бесплатно найти множество файлов цветовых схем в Интернете. Color Sublime имеет множество цветовых схем для Sublime Text. Color Sublime также позволяет предварительно просмотреть цветовую схему перед загрузкой. Таким образом вы загружаете только тот, который вам нравится, и это экономит много времени.
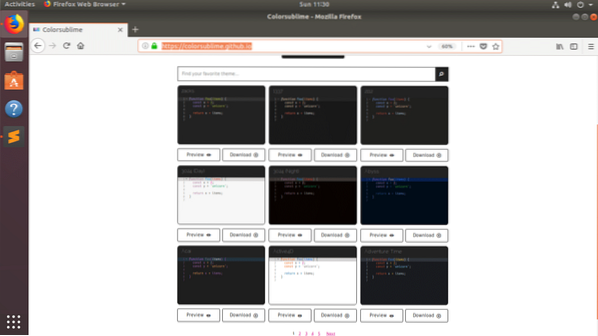
Посетите Color Sublime по адресу https: // colorsublime.github.io и загрузите оттуда свою любимую цветовую схему.
ПРИМЕЧАНИЕ: Color Sublime также имеет пакет управления пакетами, который вы можете найти по адресу https: // packagecontrol.io / пакеты / Colorsublime. Но я просто хочу показать вам, как установить цветовую схему Sublime Text вручную.

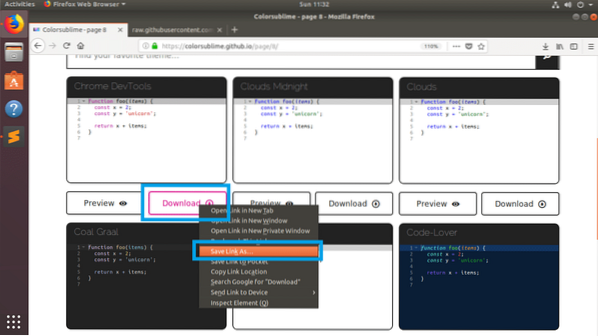
я выбрал Инструменты разработчика Chrome Цветовая схема. Чтобы загрузить цветовую схему из ColorSublime, щелкните правой кнопкой мыши на Скачать кнопку и нажмите на Сохранить ссылку как…

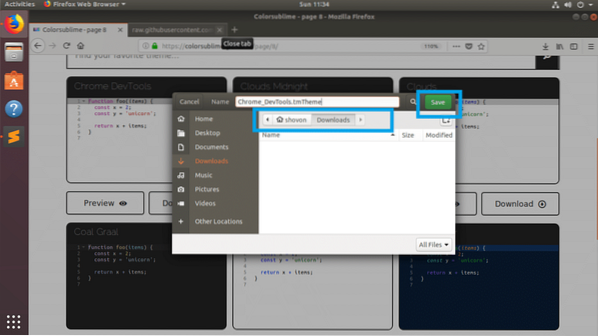
Теперь выберите место загрузки и нажмите Сохранить. Файл цветовой схемы Chrome_DevTools.tmTheme следует сохранить.

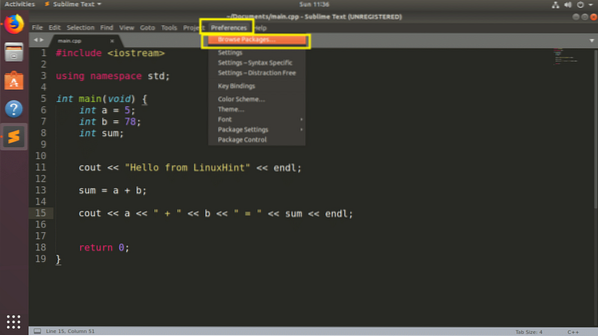
Чтобы установить файл цветовой схемы в Sublime Text, откройте Sublime Text и нажмите Предпочтения > Просмотреть пакеты…

Каталог пакета вашего Sublime Text должен открыться с помощью вашего файлового менеджера.

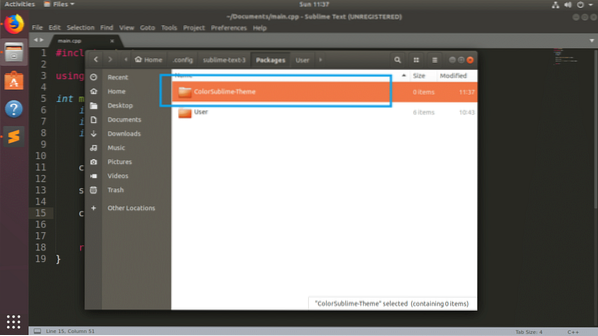
Теперь создайте здесь новый каталог. Вы можете называть это как хотите. Я назову это, ColorSublime-Тема.

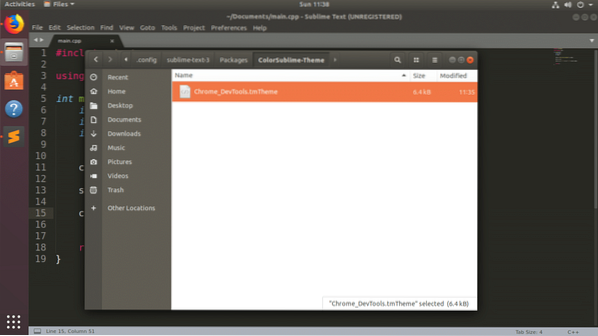
Теперь скопируйте свой .tmTheme файл или файлы во вновь созданном каталоге ColorSublime-Тема. Как только вы закончите, закройте файловый менеджер.

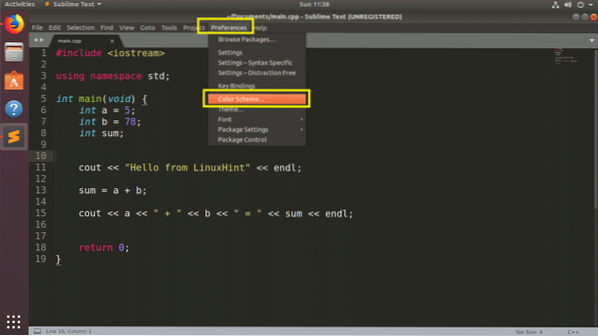
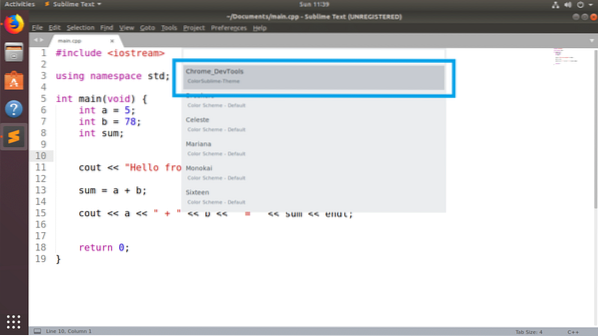
Теперь перейдите к Предпочтения > Цветовая схема…

Здесь вы сможете найти свою недавно установленную тему. В моем случае Chrome_DevTools тема есть, как вы можете видеть в отмеченном разделе на скриншоте ниже. Теперь нажмите на недавно установленную тему, чтобы активировать ее.

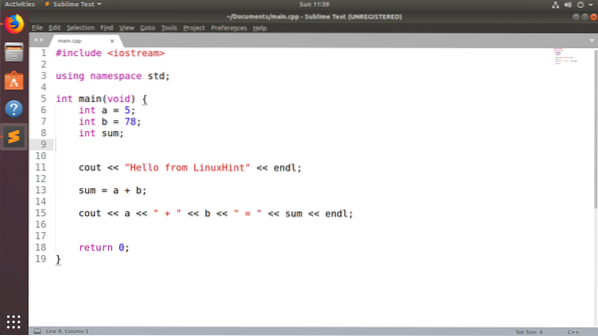
Как видите, недавно установленный Chrome_DevTools тема активирована.

Вот некоторые из цветовых схем, которые мне нравятся: Один темный, Соляризованная тьма, Монокай, Дракула так далее.
Вот как вы устанавливаете цветовые схемы в Sublime Text вручную и с помощью диспетчера пакетов управления пакетами. Спасибо, что прочитали эту статью.
 Phenquestions
Phenquestions


