В этой статье вы узнаете, как использовать Raspberry Pi и реле на 5 В для включения и выключения лампочки на мобильном устройстве. Статья включает веб-приложение, к которому вы можете получить доступ с любого устройства в вашей сети и управлять любой бытовой техникой переменного тока в вашем доме по беспроводной сети. Итак, давайте начнем с нашего простого эксперимента по домашней автоматизации Raspberry Pi.
Вещи, которые вам понадобятся
Если вы хотите использовать Raspberry Pi без головы (через SSH или VNC), вам понадобятся следующие вещи:
1) Raspberry Pi 3 или Raspberry Pi 4.
2) Релейный переключатель 5 В.
3) электрические провода.
4) 3 соединительных провода типа мама-мама.
5) лампочка переменного тока.
6) Держатель лампочки переменного тока.
7) вилка переменного тока.
8) Кусачки и инструмент для снятия изоляции.
9) Отвертка CR-V 3.
10) Адаптер питания Micro-USB (Raspberry Pi 3) или USB Type-C (Raspberry Pi 4).
11) Карта памяти microSD на 16 ГБ или 32 ГБ с прошитой ОС Raspberry Pi.
12) Сетевое подключение на Raspberry Pi.
13) Ноутбук или настольный компьютер для доступа к удаленному рабочему столу VNC или доступа SSH к Raspberry Pi.
Если вы не хотите получать доступ к Raspberry Pi удаленно через SSH или VNC, вам также понадобится следующее:
14) Монитор.
15) Кабель HDMI или micro-HDMI.
16) Клавиатура.
17) Мышь.
Если вам нужна помощь с прошивкой образа ОС Raspberry Pi на карту microSD, ознакомьтесь со статьей Как установить и использовать Raspberry Pi Imager.
Если вы новичок в Raspberry Pi и вам нужна помощь в установке Raspberry Pi OS на Raspberry Pi, ознакомьтесь со статьей Как установить Raspberry Pi OS на Raspberry Pi 4.
Кроме того, если вам нужна помощь в настройке Raspberry Pi без использования головы, ознакомьтесь со статьей Как установить и настроить ОС Raspberry Pi на Raspberry Pi 4 без внешнего монитора.
Изображения всех необходимых инструментов приведены ниже.



Включение Raspberry Pi
Затем подключите кабель питания к Raspberry Pi и включите Raspberry Pi.

После включения Raspberry Pi вы можете подключиться к Raspberry Pi через VNC или SSH. Или вы можете подключить к Raspberry Pi клавиатуру, мышь и монитор, чтобы получить к нему прямой доступ.
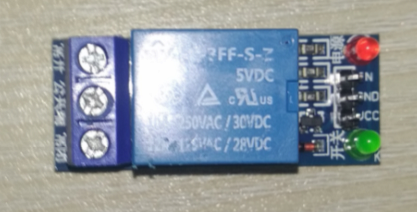
Распиновка реле 5В
Реле - это в основном переключатель. Но, в отличие от традиционного переключателя, реле может управляться небольшим количеством постоянного напряжения.
Реле 5 В очень простое в использовании. Он имеет две стороны: одна сторона используется для управления реле через низковольтный постоянный ток (от Raspberry Pi), а другая сторона используется для управления высоковольтным переменным током (i.е., лампочка) в зависимости от состояния реле.

С одной стороны реле имеет два светодиода (один красный и один зеленый) и три контакта (IN, GND, а также VCC). Эти три контакта используются для управления реле от Raspberry Pi.

Первые два контакта на другой стороне используются для управления бытовой техникой переменного тока.

Подключение реле 5 В к Raspberry Pi
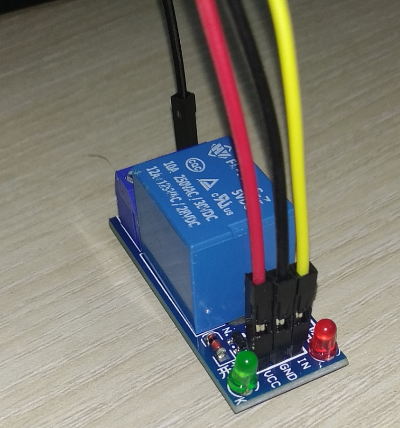
Чтобы подключить реле 5 В к Raspberry Pi, вам понадобятся три соединительных провода между розеткой и розеткой.
Подключите одну сторону соединительных проводов к В (желтый провод), GND (черный провод) и VCC (красный провод) контакты в реле 5 В, как показано ниже.

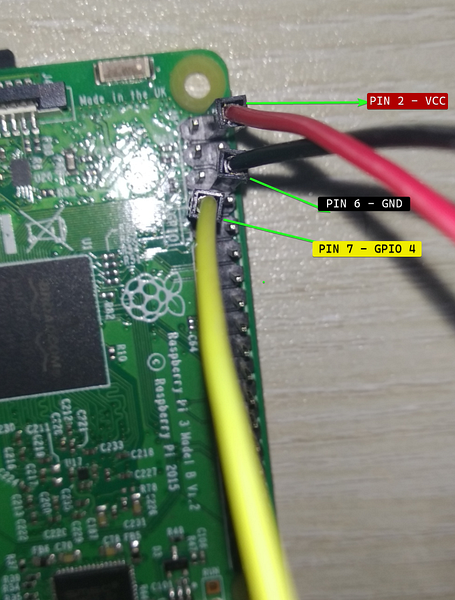
Другая сторона проводов входит в контакты заголовка GPIO Raspberry Pi, как показано на изображении ниже.
Красный провод должен войти в PIN 2 (VCC) Raspberry Pi.
Черный провод должен войти в ПИН 6 (GND) Raspberry Pi.
Желтый провод должен войти в PIN 7 (GPIO 4) Raspberry Pi.

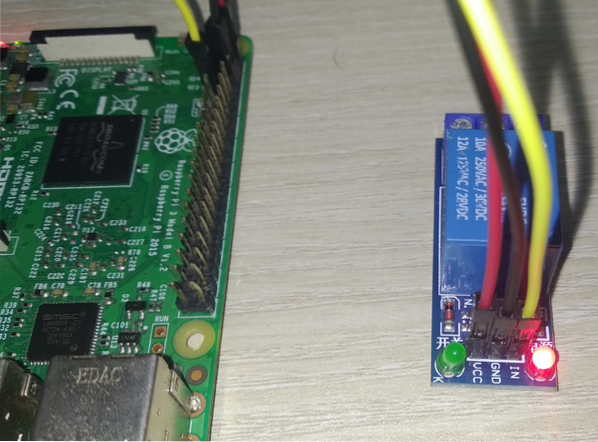
После подключения реле 5 В к Raspberry Pi оно должно выглядеть, как показано на изображении ниже.

Разрешение доступа GPIO для авторизованного пользователя
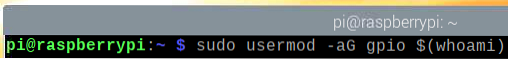
Чтобы разрешить доступ к контактам GPIO, пользователь по умолчанию для входа в Raspberry Pi OS Пи следует добавить в gpio группа.
Вы можете добавить Пи пользователь к gpio group с помощью следующей команды:
$ sudo usermod -aG gpio $ (whoami)
Чтобы изменения вступили в силу, перезагрузите Raspberry Pi с помощью следующей команды:

Создание каталога проекта
Также рекомендуется хранить все файлы проекта в порядке.
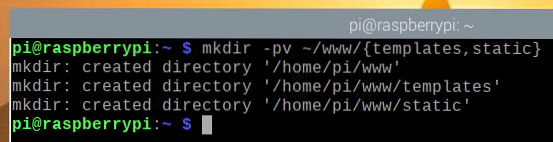
Чтобы файлы проекта были организованы, создайте каталог проекта ~ / www и необходимые подкаталоги с помощью следующей команды:
$ mkdir -pv ~ / www / шаблоны, статические
После создания каталога проекта перейдите в каталог проекта следующим образом:

Переключение реле 5 В с Raspberry Pi
Теперь, когда вы подключили реле 5 В к Raspberry Pi, вы переключите реле с Raspberry Pi с помощью языка программирования Python.
ПРИМЕЧАНИЕ: Переключение это термин, используемый в электронике. Коммутация означает управление (i.е. включение / выключение) определенного электронного устройства.
Чтобы поэкспериментировать с переключением реле с помощью языка программирования Python, создайте новый тест скрипта Python.py в каталоге проекта следующим образом:
$ нано тест.ру
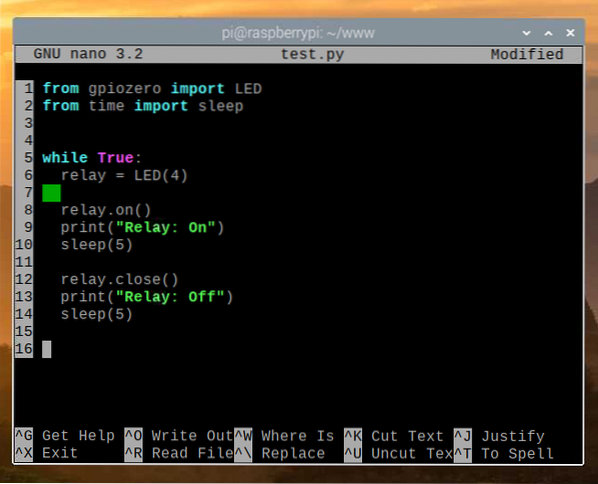
Введите в тест следующие строки кодов.py скрипт Python.
от времени импортный сон
в то время как True:
реле = светодиод (4)
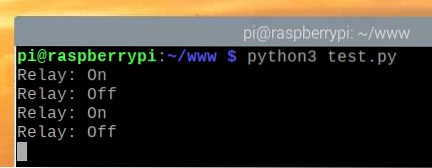
print ("Реле: Вкл.")
сон (5)
реле.Закрыть()
print ("Реле: Выкл.")
сон (5)
Когда вы закончите, нажмите

Здесь строка 1 импортирует ВЕЛ от гпиозеро библиотека, а строка 2 импортирует спать функция от время библиотека.

Строки 6-14 находятся в бесконечном цикле.

Строка 6 инициализирует светодиод в GPIO 4 Raspberry Pi, подключенного к В контакт реле.

Строка 8 включает реле с помощью на() метод.
Строка 9 печатает сообщение в консоли с помощью Распечатать() функция.
Строка 10 задерживает выполнение следующей строки кода на пять секунд с помощью спать() функция.

Строка 12 отключает реле с помощью Закрыть() метод.
Таким же образом строка 9 выводит сообщение на консоль с помощью Распечатать() функция, а строка 10 задерживает выполнение следующей строки кода на 5 секунд с помощью спать() функция.

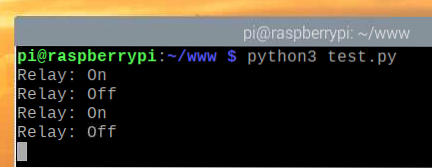
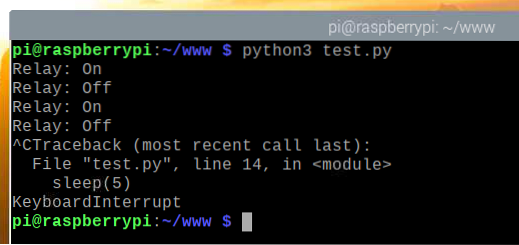
Затем запустите контрольная работа.ру Скрипт Python следующим образом:

В контрольная работа.ру Скрипт Python должен начать переключение реле 5V. Вы должны слышать щелкающий звук каждые пять секунд. Когда реле переключает состояние (с включенного на выключенное или с выключенного на включенное), оно издает щелкающий звук. Это означает, что реле работает нормально.

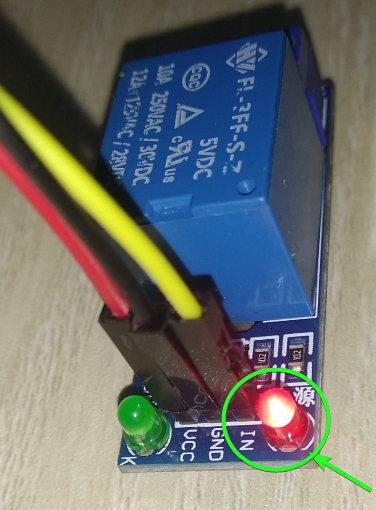
Когда реле находится в выключенном состоянии (нормальная работа - нагрузка переменного тока отключена), только красный Светодиод должен загореться, как вы можете видеть на изображении ниже.

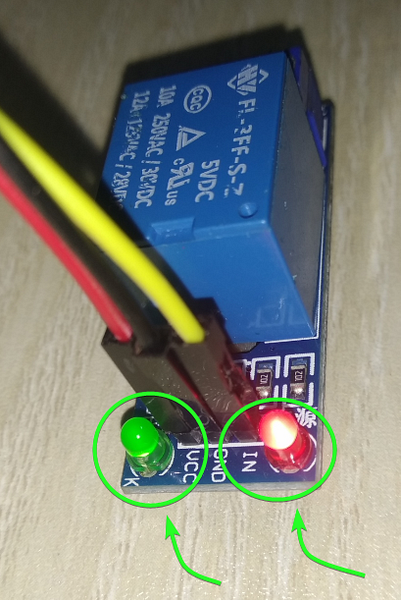
Когда реле находится во включенном состоянии (нагрузка переменного тока подключена), оба зеленый LED и в красный Светодиод должен загореться, как вы можете видеть на изображении ниже.

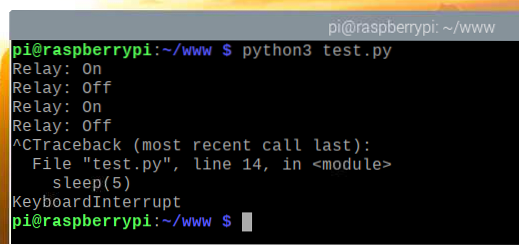
После завершения тестирования нажмите

Подключение лампочки переменного тока к реле 5 В
Реле 5 В теперь должно работать нормально. Теперь вы подключите бытовую технику переменного тока (в данном случае лампочку) к реле 5 В.
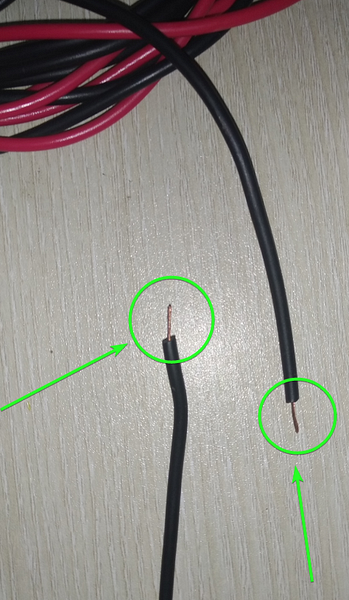
Сначала перережьте черный электрический провод, подключенный к лампочке, с помощью кусачки.

После того, как черный электрический провод, подключенный к лампочке, будет отрезан кусачком, он должен выглядеть, как показано на изображении ниже.

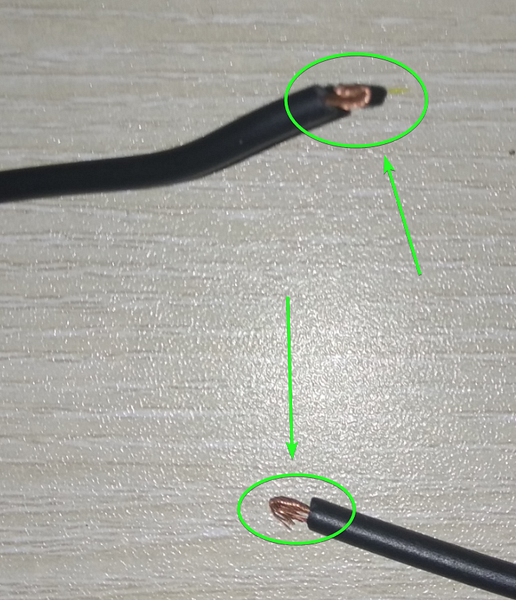
Затем снимите внешний слой, чтобы обнажить около ½ дюйма электрического провода, как показано на изображении ниже.

Затем сложите оголенные провода, как показано на изображении ниже.

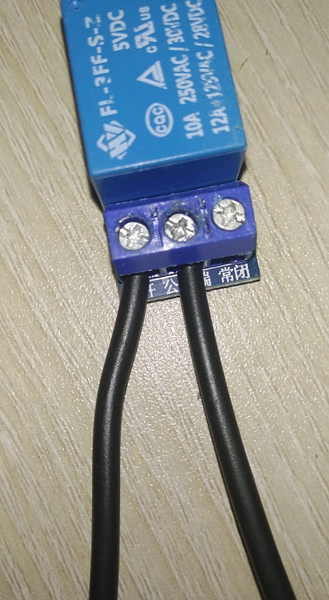
Ослабьте отмеченные винты реле отверткой CV-3.

Вставьте оголенные провода, которые вы сняли и загнули ранее, в две винтовые клеммы и затяните винты отверткой CV-3.

Проверка переключения реле после подключения нагрузки переменного тока
После подключения нагрузки переменного тока к реле 5 В подключите вилку лампочки к розетке.

Запустить контрольная работа.ру Скрипт Python из каталога проекта следующим образом:

В контрольная работа.ру Скрипт Python должен начать переключение реле 5 В, которое, в свою очередь, будет переключать лампочку переменного тока высокого напряжения с пятисекундными интервалами. Лампочка переменного тока должна гореть пять секунд, затем пять секунд и т. Д.
На изображении ниже лампочка не горит.

На изображении ниже горит лампочка.

Как видите, мы можем переключать реле и управлять высоковольтной лампочкой переменного тока с помощью языка программирования Python. Итак, нажмите
 Давайте теперь перейдем к следующему разделу.
Давайте теперь перейдем к следующему разделу.
Написание веб-приложения для домашней автоматизации
В этом разделе я покажу вам, как написать веб-приложение на основе API, используя язык программирования Python. Вы можете использовать веб-приложение для управления реле и бытовыми приборами переменного тока или электрическими устройствами, подключенными к реле, через веб-браузер.
ПРИМЕЧАНИЕ: Все коды, показанные в этом разделе, доступны в моем репозитории GitHub shovon8 / raspberry-pi-home-automation. Если хотите, можете клонировать мой репозиторий GitHub и пропустить все коды.
Создать сервер.py Python скрипт в каталоге проекта следующим образом:
$ нано сервер.ру
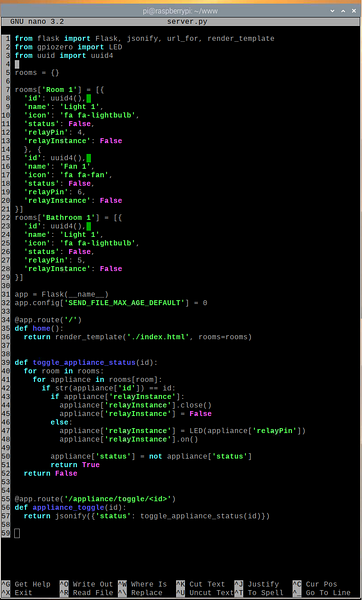
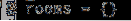
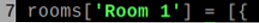
Введите следующие строки кодов в поле сервер.ру Скрипт Python.
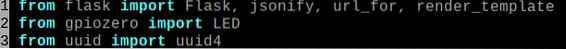
из гпиозеро импортный светодиод
из uuid import uuid4
комнаты =
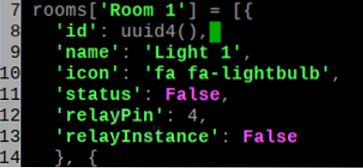
комнаты ['Комната 1'] = [
'идентификатор': uuid4 (),
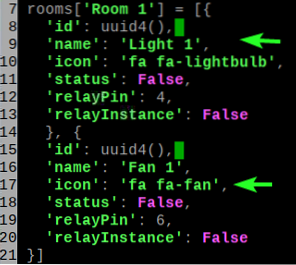
'name': 'Свет 1',
'icon': 'фа фа-лампочка',
'status': Ложь,
'relayPin': 4,
'relayInstance': Ложь
,
'идентификатор': uuid4 (),
'name': 'Вентилятор 1',
'значок': 'фа фа-вентилятор',
'status': Ложь,
'relayPin': 6,
'relayInstance': Ложь
]
комнаты ['Ванная 1'] = [
'идентификатор': uuid4 (),
'name': 'Свет 1',
'значок': 'фа фа-лампочка',
'status': Ложь,
'relayPin': 5,
'relayInstance': Ложь
]
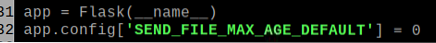
app = Flask (__ имя__)
приложение.config ['SEND_FILE_MAX_AGE_DEFAULT'] = 0
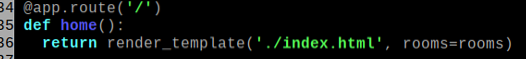
@приложение.маршрут('/')
def home ():
return render_template ('./индекс.html ', rooms = rooms)
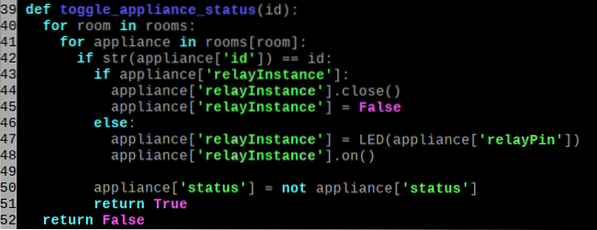
def toggle_appliance_status (id):
для комнаты в комнатах:
для устройства в помещениях [room]:
если str (устройство ['id']) == id:
если устройство ['relayInstance']:
устройство ['relayInstance'].Закрыть()
устройство ['relayInstance'] = Ложь
еще:
прибор ['relayInstance'] = светодиод (прибор ['relayPin'])
устройство ['relayInstance'].на()
устройство ['статус'] = не устройство ['статус']
вернуть True
вернуть ложь
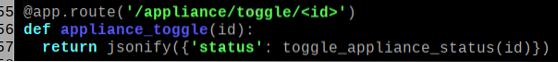
@приложение.маршрут ('/ устройство / переключатель /
def appliance_toggle (id):
вернуть jsonify ('status': toggle_appliance_status (id))
Когда вы закончите, нажмите

Здесь строки 1-3 импортируют все необходимые компоненты из соответствующих библиотек.

Строка 5 создает пустой номера Словарь. В этом словаре мы будем хранить все детали устройства переменного тока, которыми мы хотим управлять из веб-приложения.

В номера детали хранятся в строках 7-29.

Обсудим структуру данных одной из комнат.
Здесь название комнаты будет Комната 1. Так, Комната 1 ключ к номера Словарь.

В Комната 1 key содержит массив в качестве значения. Количество элементов массива равно количеству бытовых приборов переменного тока, которые у вас есть в этой комнате, которыми вы также хотите управлять из веб-приложения. В данном случае у нас есть две бытовые приборы переменного тока, которыми мы хотим управлять: Свет 1 а также Вентилятор 1.

Каждое определение бытового устройства имеет я бы. В я бы это случайно сгенерированный UUID. Это используется для определения того, какую комнату мы хотим контролировать с помощью API.
В бытовой технике также есть все следующее:
- имя (Свет 1 в таком случае)
- икона (Класс значков Font Awesome, поскольку для значков мы будем использовать Font Awesome)
- статус (True если на а также Ложь если выключенный)
- relayPin (номер контакта GPIO, используемый для управления реле, подключенным к бытовому прибору переменного тока)
- relayInstance (инициализированный ВЕЛ объект гпиозеро библиотека, отвечающая за управление соответствующим выводом GPIO - relayPin)

Строка 31 инициализирует веб-сервер Python Flask.
Строка 32 настраивает веб-сервер Flask.

Строки 34-36 отправляют индекс.html файл из шаблоны / каталог при посещении веб-приложения домашней автоматизации.
Flask использует Jinja2 язык шаблонов для рендеринга индекс.html файл. Итак, я прошел номера словарь в индекс.html файл. Jinja2 отобразит домашнюю страницу с помощью номера данные.

Функция toggle_appliance_status () в строках 39-52 используется для включения бытового прибора, если он выключен, и выключения бытового прибора, если он включен, с помощью я бы.
Он возвращается Правда если операция переключения прошла успешно. Если есть ошибка, он вернет Ложь.

Строки 55-57 используются для переключения бытового прибора с помощью / устройство / переключатель / Конечная точка API веб-сервера. Здесь, я бы это идентификатор бытовой техники.

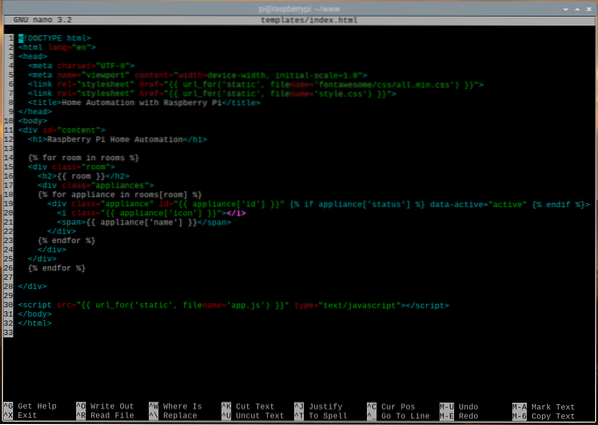
Создать индекс.html файл в шаблоны / каталог вашего проекта следующим образом:

Введите следующие строки кодов в поле индекс.html сценарий.
Raspberry Pi Домашняя автоматизация
% за комнату в комнатах%
номер
% для устройства в комнатах [room]%
устройство ['name']
% endfor%
% endfor%
Когда вы закончите, нажмите

Создать стиль.css файл в статический / каталог вашего проекта следующим образом:

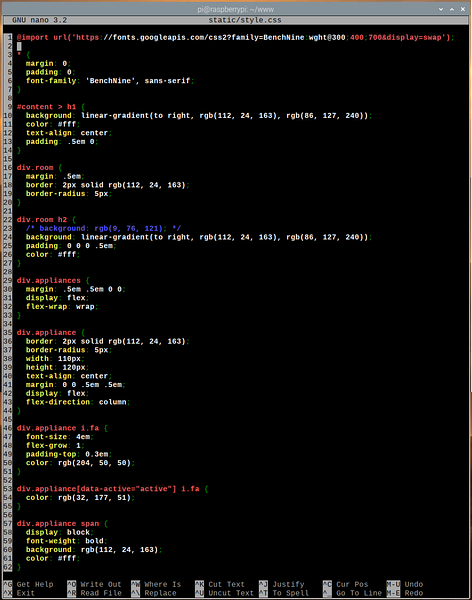
Введите следующие строки кодов в поле стиль.css файл.
*
маржа: 0;
отступ: 0;
семейство шрифтов: BenchNine, без засечек;
#content> h1
фон: linear-gradient (вправо, rgb (112, 24, 163), rgb (86, 127, 240));
цвет: #fff;
выравнивание текста: центр;
обивка: .5em 0;
div.номер
поле: .5em;
граница: 2px сплошной RGB (112, 24, 163);
радиус границы: 5 пикселей;
div.room h2
/ * фон: rgb (9, 76, 121); * /
фон: linear-gradient (вправо, rgb (112, 24, 163), rgb (86, 127, 240));
заполнение: 0 0 0 .5em;
цвет: #fff;
div.бытовая техника
поле: .5em .5em 0 0;
дисплей: гибкий;
flex-wrap: обертка;
div.прибор
граница: 2px сплошной RGB (112, 24, 163);
радиус границы: 5 пикселей;
ширина: 110 пикселей;
высота: 120 пикселей;
выравнивание текста: центр;
маржа: 0 0 .5em .5em;
дисплей: гибкий;
flex-direction: столбец;
div.прибор я.fa
размер шрифта: 4em;
flex-grow: 1;
обивка: 0.3em;
цвет: rgb (204, 50, 50);
div.устройство [data-active = "active"] i.fa
цвет: rgb (32, 177, 51);
div.диапазон прибора
дисплей: блок;
font-weight: жирный;
фон: rgb (112, 24, 163);
цвет: #fff;
Когда вы закончите, нажмите

Создать приложение.js файл в статический / каталог вашего проекта следующим образом:

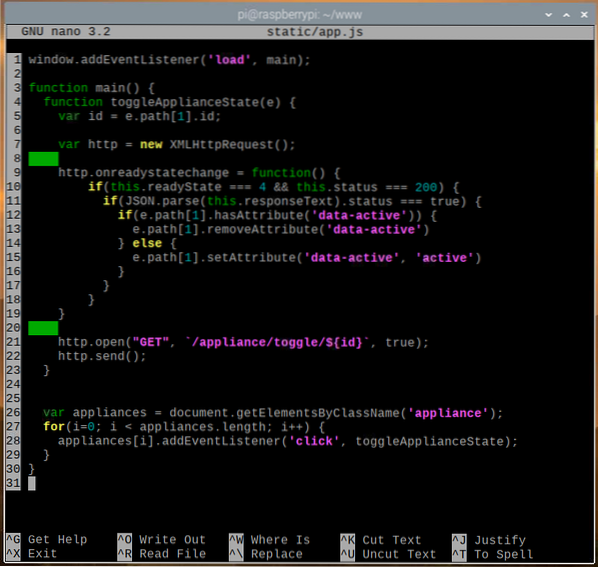
Введите следующие строки кодов в поле приложение.js файл.
function main ()
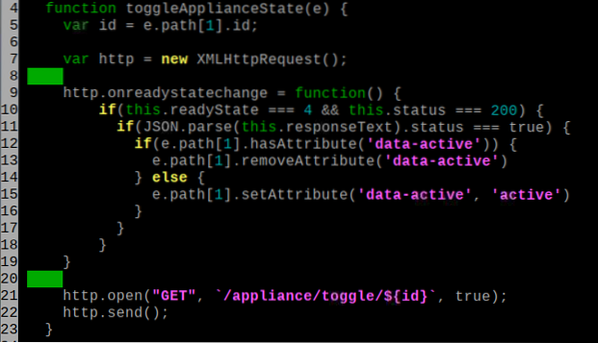
function toggleApplianceState (e)
var id = e.путь [1].я бы;
var http = new XMLHttpRequest ();
http.onreadystatechange = function ()
если это.readyState === 4 && это.status === 200)
если (JSON.разобрать (это.responseText).status === true)
если (е.путь [1].hasAttribute ('data-active'))
е.путь [1].removeAttribute ('данные-активные')
еще
е.путь [1].setAttribute ('данные-активные', 'активный')
http.open ("ПОЛУЧИТЬ", '/ устройство / переключатель / $ id', истина);
http.Отправить();
вар бытовая техника = документ.getElementsByClassName ('устройство');
для (i = 0; i < appliances.length; i++)
техника [i].addEventListener («щелкнуть», toggleApplianceState);
Когда вы закончите, нажмите

Здесь строка 1 запускает основной() функция, когда веб-страница завершает загрузку.

в индекс.html файл, каждый бытовой прибор заключен в прибор класс. Строки 26-29 используются для выбора каждого бытового прибора на веб-странице и прикрепления щелкнуть событие для прибора. Когда кто-то нажимает на бытовую технику на веб-странице, toggleApplianceState () функция будет работать.

В строках 4-23 toggleApplianceState () функция используется для запроса / устройство / переключатель / конечная точка веб-сервера для изменения состояния бытового устройства, по которому был выполнен щелчок. Запрос выполняется в фоновом режиме через AJAX. После получения ответа веб-страница обновляется соответствующим образом.

Перейдите к статический / каталог в каталоге вашего проекта следующим образом:

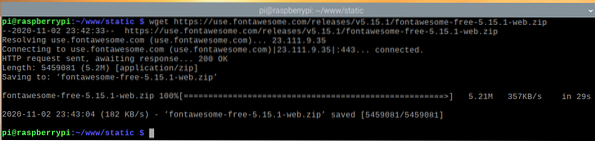
Загрузите Font Awesome с помощью следующей команды:

После загрузки Font Awesome вы должны найти новый zip-файл fontawesome-free-5.15.1-сеть.застегивать в статический / каталог.

Разархивируйте fontawesome-free-5.15.1-сеть.застегивать файл с помощью следующей команды:

В fontawesome-free-5.15.1-сеть.застегивать файл теперь должен быть разархивирован.

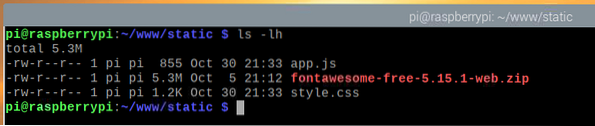
Новый каталог fontawesome-free-5.15.1-веб / должен быть создан в каталоге static /, как вы можете видеть на скриншоте ниже.

Переименуйте каталог fontawesome-free-5.15.1-веб / к fontawesome / с помощью следующей команды:
$ mv -v fontawesome-free-5.15.1-веб-шрифт
Теперь вам больше не нужен fontawesome-free-5.15.1-сеть.застегивать файл. Итак, удалите fontawesome-free-5.15.1-сеть.застегивать файл с помощью следующей команды:

В статический / структура каталогов должна выглядеть так, как показано на скриншоте ниже.

Вернитесь в каталог проекта ~ / www следующим образом:

Тестирование веб-приложения домашней автоматизации
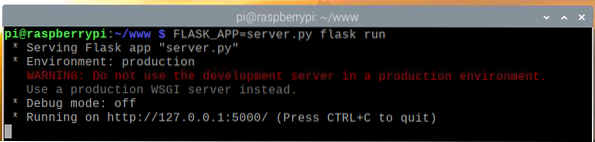
Чтобы протестировать веб-приложение домашней автоматизации, выполните следующую команду в каталоге проекта:
$ FLASK_APP = сервер.py flask run
Веб-приложение должно быть доступно на порту 5000 вашего Raspberry Pi.

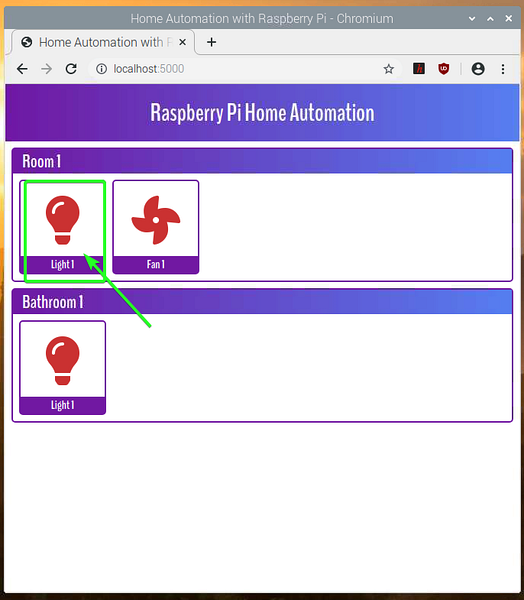
В веб-браузере Chromium перейдите по адресу http: // localhost: 5000. Веб-приложение домашней автоматизации должно загрузиться.
Нажмите на значок лампочки, показанный на изображении ниже.

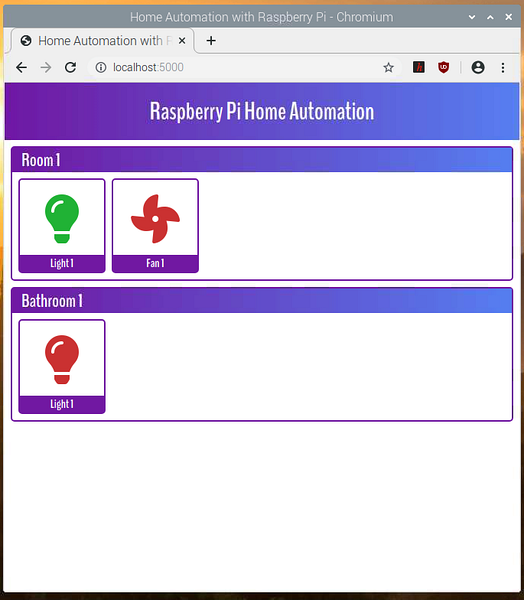
Лампочка переменного тока теперь должна быть включена. Цвет значка также должен измениться на зеленый, указывая на то, что лампочка горит.

Итак, веб-приложение для домашней автоматизации работает. Нажмите

Создание службы Systemd для веб-приложения домашней автоматизации
В этом разделе я покажу вам, как создать служебный файл systemd для веб-приложения домашней автоматизации, чтобы оно автоматически запускалось при загрузке.
Сначала создайте распи-домашняя автоматизация.услуга файл в каталоге вашего проекта следующим образом:
$ нано распи-домашняя автоматизация.услуга
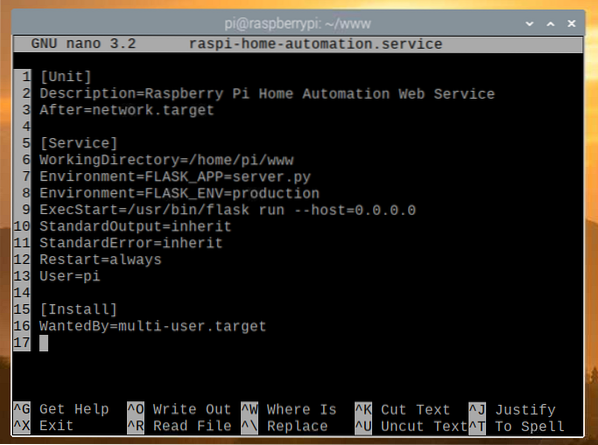
Введите следующие строки в raspi-home-automation.служебный файл.
[Ед. изм]Описание = Веб-сервис домашней автоматизации Raspberry Pi
После = сеть.цель
[Услуга]
Рабочий каталог = / home / pi / www
Среда = FLASK_APP = сервер.ру
Окружающая среда = FLASK_ENV = производство
ExecStart = / usr / bin / flask run --host = 0.0.0.0
StandardOutput = наследовать
StandardError = наследовать
Перезагрузка = всегда
Пользователь = пи
[Установить]
WantedBy = многопользовательский.цель
Когда вы закончите, нажмите

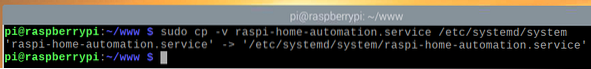
Скопируйте распи-домашняя автоматизация.услуга файл в / и т.д. / systemd / system / каталог с помощью следующей команды:

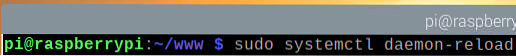
Перезагрузите демоны systemd, чтобы изменения вступили в силу следующим образом:

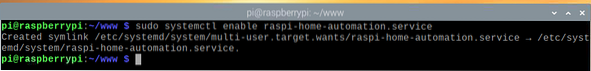
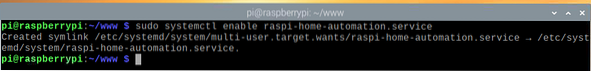
Добавить распи-домашняя автоматизация сервис для системного запуска ОС Raspberry Pi с помощью следующей команды:

Перезагрузите Raspberry Pi с помощью следующей команды:

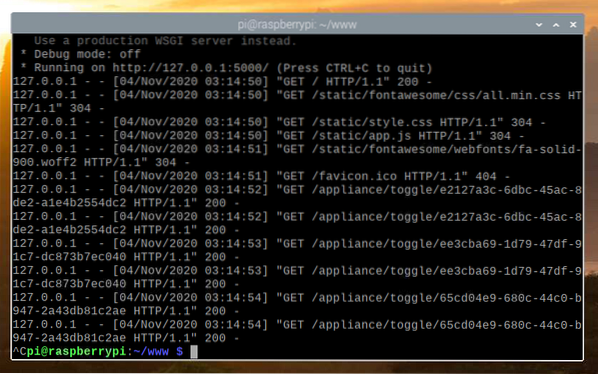
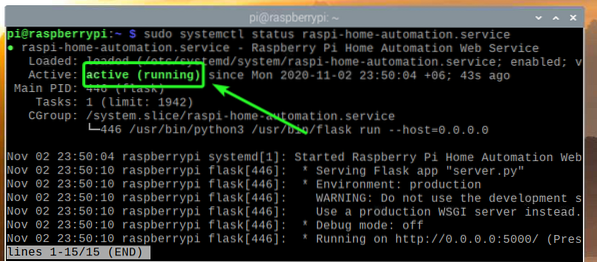
После загрузки Raspberry Pi распи-домашняя автоматизация сервис должен быть активен / запущен, как видно на скриншоте ниже.

Доступ к веб-приложению домашней автоматизации с других устройств
Чтобы получить доступ к веб-приложению домашней автоматизации с других устройств в вашей домашней сети, вам необходимо знать IP-адрес вашего устройства Raspberry Pi.
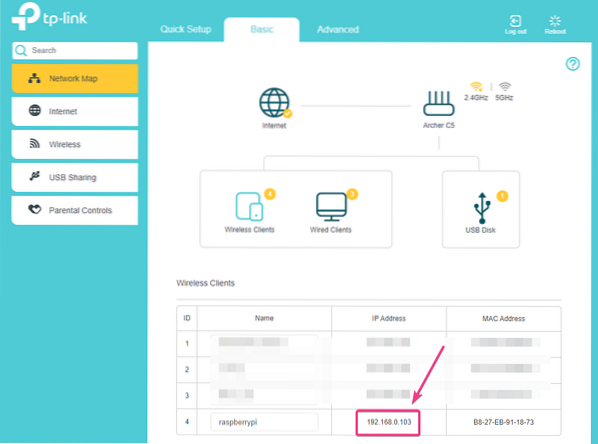
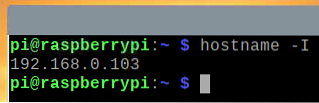
Вы можете найти IP-адрес своего устройства Raspberry Pi 4 в веб-интерфейсе управления домашнего роутера. В моем случае IP-адрес 192.168.0.103. Это будет по-другому для вас. Так что не забудьте с этого момента заменить мой IP на ваш.

Если у вас есть доступ к консоли Raspberry Pi, вы также можете выполнить следующую команду, чтобы найти IP-адрес.

Как только вы узнаете IP-адрес своего устройства Raspberry Pi, вы сможете получить к нему доступ с любого устройства в вашей домашней сети.
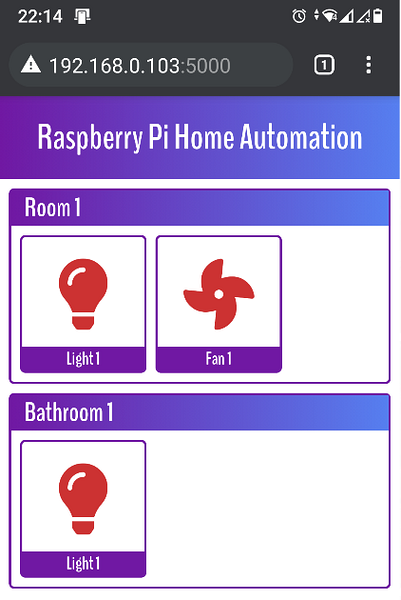
Как вы можете видеть на скриншоте ниже, я получил доступ к веб-приложению домашней автоматизации со своего смартфона Android.

Обязательно вставьте вилку лампочки в розетку.

По умолчанию лампочка должна быть выключена.

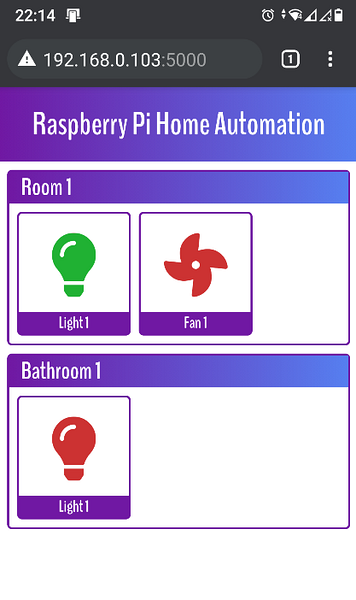
Если вы коснетесь значка лампочки в веб-приложении домашней автоматизации, цвет значка лампочки должен измениться на зеленый, указывая на то, что лампочка горит.

Как вы можете видеть на изображении ниже, лампочка горит.

Заключение
В этой статье показано, как использовать реле 5 В для управления высоковольтным электрическим устройством переменного тока с Raspberry Pi с помощью языка программирования Python. В статье также показано, как написать веб-приложение Python Flask на основе API для управления реле из веб-браузера. Эта статья должна помочь вам начать работу с домашней автоматизацией с помощью Raspberry Pi.
 Phenquestions
Phenquestions


