Google Fonts - это большой бесплатный репозиторий шрифтов от веб-гиганта. Вы можете получить массу бесплатных шрифтов для использования как на компьютере, так и на веб-сайтах. Если вы управляете собственным дизайном блога, вы можете протестировать внешний вид после применения определенного нового шрифта. Очевидно, что не рекомендуется вносить какие-либо изменения в действующий веб-сайт напрямую. Если вы используете локальный хост для тестирования своего нового дизайна, это нормально. Однако, если вы не хотите использовать локальный хост для тестирования вашего дизайна с новым шрифтом, вот альтернатива этому.
Протестируйте веб-шрифты Google на веб-сайте
ТипЧудо это бесплатное веб-приложение, которое позволяет пользователям виртуально применять шрифт Google на любом действующем веб-сайте. Это самый простой способ протестировать шрифты Google на любом веб-сайте. Вам не нужно вставлять какой-либо код или делать что-либо еще, чтобы проверить внешний вид вашего сайта
Как использовать TypeWonder
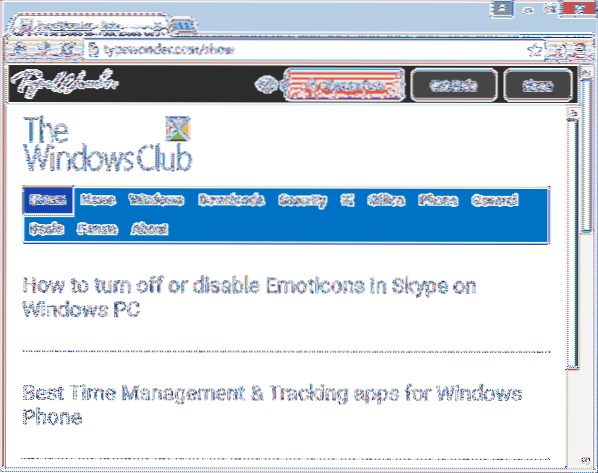
Это инструмент "проверить и забыть". Просто зайдите на сайт TypeWonder. Вы увидите следующий экран.

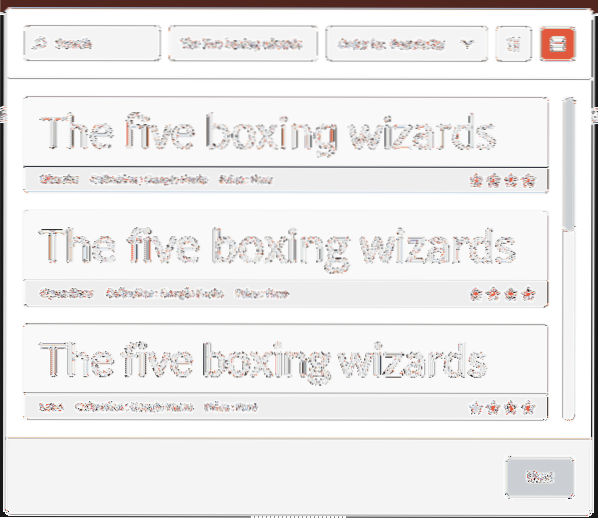
Введите URL своего веб-сайта и нажмите Идти кнопка. Вы увидите всплывающее окно, которое выглядит так:

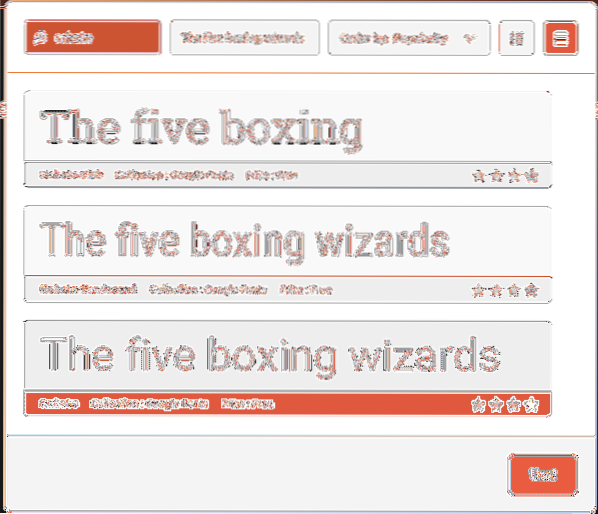
Вас попросят выбрать шрифт. Вы можете выбрать любой шрифт, который хотите использовать. Вы можете искать шрифты по популярности, дате выпуска и т. Д. В то же время, если вы не можете быстро найти свой шрифт, вы можете также искать его специально.

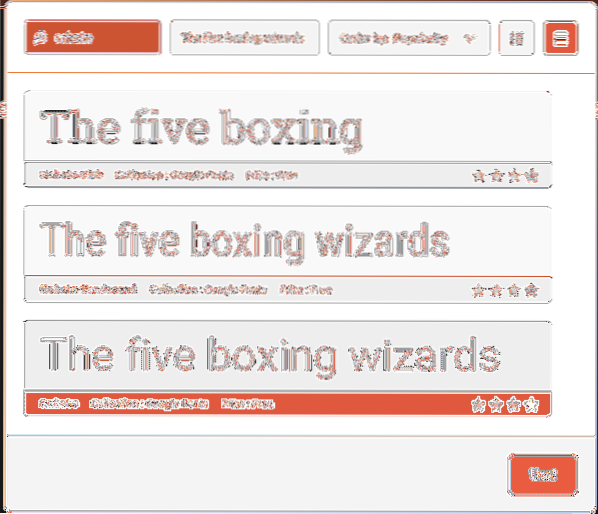
После получения желаемого шрифта щелкните по нему и нажмите Использовать кнопка. TypeWonder покажет результат через пару секунд после нажатия Использовать кнопка.

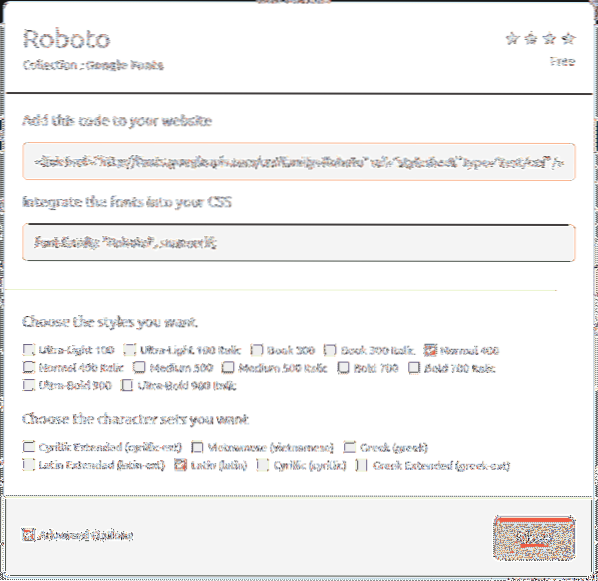
Если вам не нравится текущий шрифт и вы хотите использовать любой другой шрифт в предварительном просмотре, просто нажмите на Изменить шрифт кнопку и выберите другой шрифт в том же процессе. Если вы хотите использовать текущий шрифт, просто нажмите на Получить код кнопку, чтобы получить код, который обычно необходимо встроить в
тег вашего сайта.
Скопируйте код из показанного выше окна и вставьте его в нужное место. После этого вы можете использовать этот шрифт на своем веб-сайте.
Если вы работаете в команде и хотели бы поделиться демонстрацией своего веб-сайта после использования определенного шрифта Google, вы можете использовать доля кнопка. Type Wonder предоставит уникальный URL-адрес для вашего веб-сайта.
Внесение любых изменений в дизайн веб-сайта может повредить пользовательскому опыту, если что-то пойдет не так. С другой стороны, шрифты играют жизненно важную роль в веб-дизайне и пользовательском опыте. Поэтому вам всегда нужно выбирать и применять лучший шрифт, который хорошо сочетается с общим дизайном.
Если хотите, можете проверить TypeWonder на здесь. Это может сэкономить ваше драгоценное время, быстро показывая различные шрифты Google, когда ручной процесс занимает много времени, даже на локальном хосте.

 Phenquestions
Phenquestions


