Когда дело доходит до вычисления вложенных или глубоких типов данных, таких как массивы или объекты, Vue.js или любой другой язык программирования не обнаруживает автоматически иерархическое изменение данных. Однако все мы знаем, что Vue.js предоставляет свойства watch и computed для выполнения некоторых изменений переменных. Но когда дело доходит до изменений вложенных данных, Vue.js не обнаруживает, что. В этом посте мы научимся вносить некоторые изменения, наблюдая за вложенными данными массивов или объектов.
Прежде чем изучать просмотр вложенных данных во Vue.js, давайте сначала разберемся, как работает свойство watch?
Смотреть недвижимость
Свойство watch используется для наблюдения за переменной и позволяет пользователю выполнять некоторые желаемые задачи при изменении переменной.
Пример: просмотр переменной
Например, при изменении какой-то переменной мы хотим что-то утешить. Синтаксис для написания такого кода во Vue будет таким:
Это тестовая страница
После написания приведенного выше кода веб-страница будет такой.

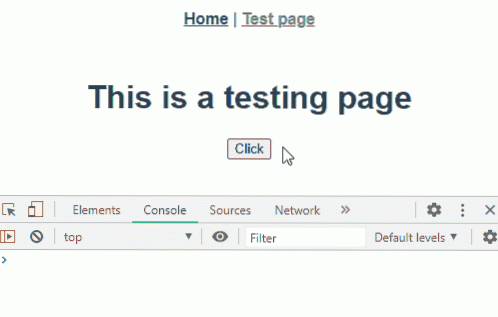
Если мы нажмем на кнопку, состояние «boolVar» должно измениться из-за атрибута нажатия кнопки, и часы должны автоматически обнаружить изменение в «boolVar» и отобразить строку сообщения на консоли.

Он работал отлично; на консоли отображается сообщение «Нажата кнопка».
Но наблюдатель не может обнаружить изменение и не увольняется, когда дело доходит до наблюдения за массивами или объектами. Давайте посмотрим на демонстрацию этого.
Пример: наблюдение за объектом
Предположим, у нас есть объект в нашем компоненте, и мы хотим отобразить изменение, которое произошло в свойстве объекта. В приведенном ниже примере я создал объект с именем «objVar», который содержит две пары «ключ-значение»: «элемент» и «количество». Я создал кнопку, на которой добавляю «1» к количеству тега шаблона. Наконец, я наблюдаю за объектом «objVar» в свойстве watch и отображаю консольное сообщение.
Это тестовая страница
Теперь этот код должен отображать изменение количества объекта. Но когда мы выполняем код и нажимаем кнопку на веб-странице:

Вы можете видеть на гифке выше; в консоли ничего не происходит.
Причина этого в том, что наблюдатель не смотрит глубоко в значения объектов, и это реальная проблема, которую мы собираемся решить сейчас.
Vue.js предоставляет свойство deep для глубокого наблюдения за значениями объектов и массивов. Синтаксис использования свойства deep и просмотра вложенных данных следующий:
В этом синтаксисе мы установили для свойства deep значение true и изменили порядок функции handler ().
Теперь, после изменения кода, если мы перезагрузим веб-страницу и нажмем кнопку:

Здесь вы можете увидеть, что наблюдатель работает и отображает сообщение в консоли.
Заключение
После прочтения этого поста просмотр и вычисление глубоких или вложенных структур данных во Vue.js больше не сложно. Мы узнали, как наблюдать за изменением значения в объекте или массиве и выполнять некоторые задачи с помощью «глубокого» свойства Vue.js.
 Phenquestions
Phenquestions


