Bootstrap - одна из самых популярных в мире интерфейсных CSS-фреймворков, которая предоставляет множество компонентов или шаблонов дизайна для создания быстрых и быстрых отзывчивых веб-приложений. Это бесплатная и бесплатная платформа с открытым исходным кодом для создания современных веб-сайтов, обогащенная шаблонами HTML и CSS или элементами пользовательского интерфейса, такими как кнопки, значки и формы. В этом посте мы сначала научимся устанавливать, а затем использовать Bootstrap с Vue.js Framework.
Установка Bootstrap
Существует библиотека bootstrap-vue, созданная специально для Vue.js и может использоваться как компоненты Vue с теми же функциями, что и Bootstrap. Прежде чем приступить к установке «bootstrap» или «bootstrap-vue», предполагается, что вы знакомы с HTML, CSS и Javascript, настроили проект Vue и в вашей системе установлен хороший редактор. как код VS. Если вы еще не настроили проект Vue, вы можете выполнить приведенную ниже процедуру, чтобы быстро настроить проект Vue.
Настроить проект Vue
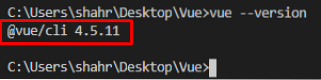
Чтобы настроить проект Vue, сначала проверьте,.js установлен в вашей системе или нет, набрав команду, приведенную ниже:

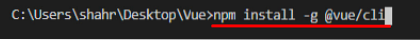
Если вы еще не установили его, введите приведенную ниже команду, чтобы установить Vue.js глобально в вашей операционной системе:
$ npm install -g @ vue / cli
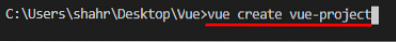
После успешной установки Vue.js глобально в вашей операционной системе, создайте проект Vue, набрав приведенную ниже команду «vue create», за которой следует имя проекта:
$ vue создать vue-имя-проекта
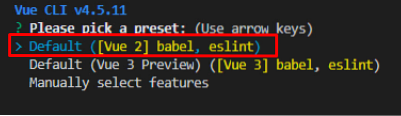
Вам будет предложено либо выбрать пресет, либо выбрать свой собственный пресет для проекта Vue.

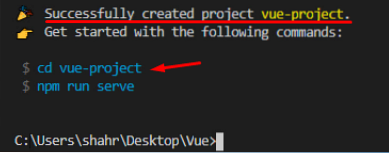
После настройки или выбора предустановки по умолчанию через некоторое время будет создан проект Vue.

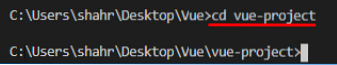
После создания проекта Vue перейдите в каталог только что созданного проекта с помощью команды «cd».
$ cd vueprojectname
На этом этапе вы успешно настроили проект Vue.
Установить Bootstrap
Как только ваша система будет готова, и проект Vue настроен! Вы можете установить «bootstrap-vue» с помощью Yarn или NPM. Если вы хотите установить простой «бутстрап» для стилизации, вы можете ввести приведенную ниже команду, чтобы установить их.
Для установки bootstrap-vue и bootstrap с помощью диспетчера пакетов Yarn введите команду, указанную ниже:
$ пряжа добавить bootstrap bootstrap-vueИЛИ ЖЕ
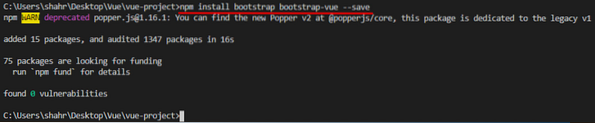
Для установки bootstrap-vue и bootstrap с помощью диспетчера пакетов NPM введите команду, указанную ниже:
$ npm установить bootstrap bootstrap-vue --save
Хорошо! После установки bootstrap и bootstrap-vue вы должны включить их в главном меню.js файл.
импортировать BootstrapVue из 'bootstrap-vue / dist / bootstrap-vue.esm ';импортировать 'bootstrap-vue / dist / bootstrap-vue.css ';
импортировать 'bootstrap / dist / css / bootstrap.css ';
Vue.использовать (BootstrapVue);

После включения «bootstrap» и «bootstrap-vue» теперь вы можете использовать их в своем проекте Vue.
Как использовать Bootstrap во Vue
Чтобы использовать Bootstrap с Vue, bootstrap-vue предоставляет различные компоненты для использования в качестве компонента Vue. Например, кнопка может быть создана с помощью bootstrap-vue, как это.
Чтобы узнать о других компонентах, посетите официальную страницу документации BootstrapVue.
Вот как просто установить и начать использовать bootstrap в проекте Vue.
Заключение
Bootstrap - это распространенная интерфейсная библиотека CSS, используемая для создания мобильных и адаптивных веб-приложений, и с помощью BootstrapVue мы можем создавать такие веб-приложения, используя Vue. В этом посте мы рассмотрим установку BootstrapVue в Vue.js, а также узнайте, как его включить и использовать. Комбинируя такие две надежные библиотеки, мы можем ускорить процесс разработки и украсить наше веб-приложение до самых высоких пределов.
 Phenquestions
Phenquestions


